コーディング環境変えてみます【CSS…Sass&koala編】
shima ![]()

「コーディング環境変えてみます【HTML…Brackets&Emmet編】」の続きです。
HTMLコーディング環境についての話は、前回の投稿を見てみてください。
■ Rubyをインストール
■ Sassをインストール
■ Koalaをインストール
■ Sassをさわって、Koalaでコンパイル
HTMLのコーディング環境(=Sass導入環境)が整ったので、
「Sass」とコンパイラ「koala」を用意して、CSS作業環境を整えてゆきます。
例に漏れず、こちらもオープンソースです、無料です。
まずSassとは…ざっくり言うと「CSSを効率よく作れる言語ツール」。
前回紹介したBracketsのプラグイン「Emmet」と似たような仕組みでして、
無駄な記述を減らしたり、cssのセットを用意して使いまわすこともできます。
Sass言語で書いたファイル(拡張子.scss)をコンパイラに通すと、CSS生成できるんです。
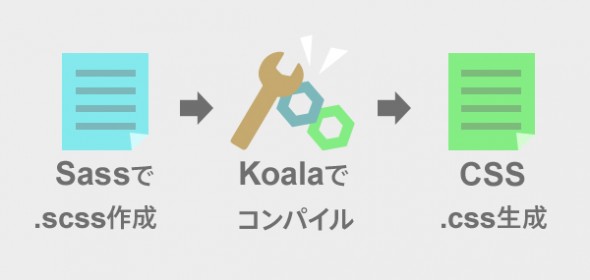
cssファイルを作成(生成)するまでの過程を図にすると、下記のような感じです。
Sassで.scssファイルを作成し、
Koalaで変換(コンパイル)し、
CSSファイルが出来上がると。
とりあえずフローは理解しました。
ではインストールしまーす(ほんとざっくりですみません)!
こちらを参考にインストールしてゆきます。
Sassを使ってCSSを爆速コーディング!Sassの導入方法と使いかた。
Rubyをインストール
windowsの方は、まずRubyをダウンロードします。
Macの方は必要ありません、最初から入っています。
…Sassは、Rubyで動いているんです。
HTML,Javascript,Jquery…フロントエンドばかりいじってきた私には初めて対面する言語です。
…が、今回はRuby自体をいじることはありません。ホッ。
Rubyダウンロード及びインストールは、こちらのサイトを参考にさせていただきました。
http://www.rubylife.jp/install/install/index1.html
私は下記リンクより、64bitの最新版「Ruby 2.2.2 (x64)」をインストールしました。
http://rubyinstaller.org/downloads/

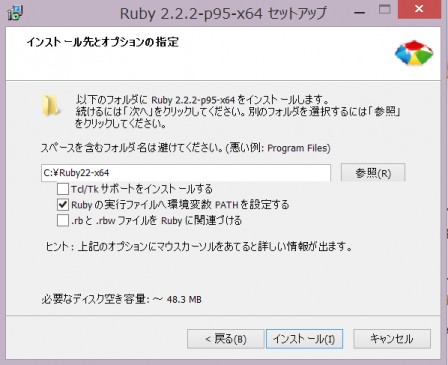
exeファイルをクリックし、インストールを行う際に気をつけることは一つ。
![]()
PCが64bitの方は(x64)と表記のあるリンクをクリックしてください。
このとき、「Rubyの実行ファイルへ環境PATHを設定する」に必ずチェック。

Sassをインストール
次にSassをインストールします。
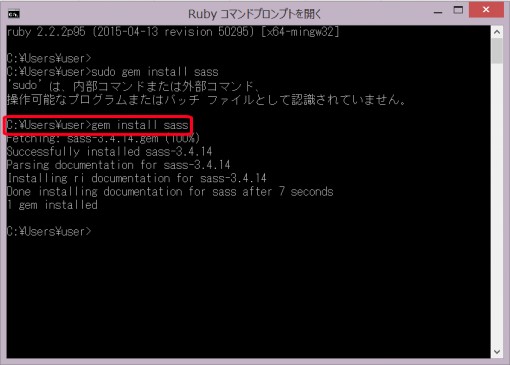
コマンドプロンプトを起動し、この黒い画面からインストールします。
windowsの場合は「gem install sass」と入力⇒Enter!
※キャプは、一回間違えております…。
「sudo gem install sass」と入ってますが、コレはMac用の入力スクリプトでした…。
Koalaをインストール
そして、友人オススメの「Koala」をインストールします。
Koala
「GUIのコンパイラ」だそうなのですが…
コンパイラ…プログラム変換ツール
GUI…グラフィカルユーザーインターフェース
要するに「SEさんじゃなくても簡単にプログラム変換できるインターフェース」
がKoalaだったりする、ということですね。
Sassのコンパイラは色々ありますので、このへんのまとめ記事をご参考にしてください。
Windows対応のSassとかのフリーのコンパイラ
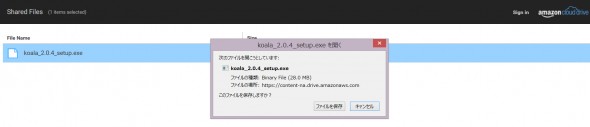
amazonのclouddriveに遷移しますので、ここからexeファイルをダウンロードし…

はい、インストール完了。
では、Sassを触ってKoalaでコンパイル、ひと通りやってみます…!
Sassをさわって、Koalaでコンパイル
BracketsでSassのスクリプト構文を記述し、「.scss」の拡張子で保存。
今回は「testtest.scss」としています。
こいつをフォルダ内に格納。フォルダがないとダメです。
今回は「Sasstest」というフォルダ名にしました。

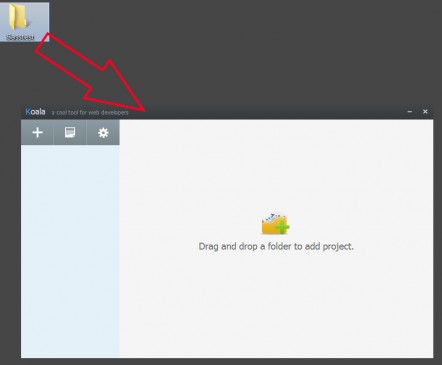
「Koala」を起動、さっきの「Sasstest」フォルダを投げ入れます。

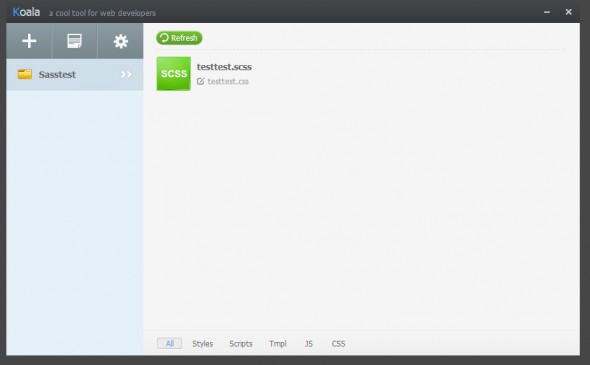
scss拡張子を判別して、「testtest.scss」が表示されました。

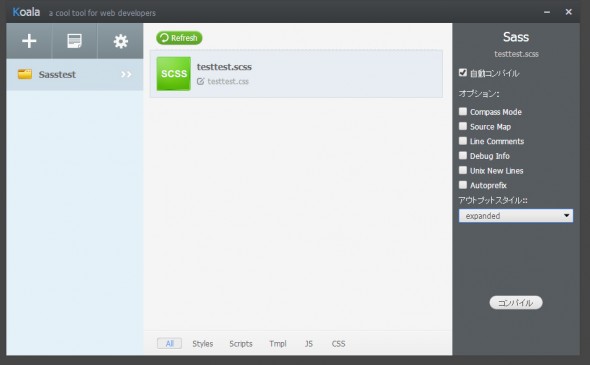
クリックすると右カラムが現れます。
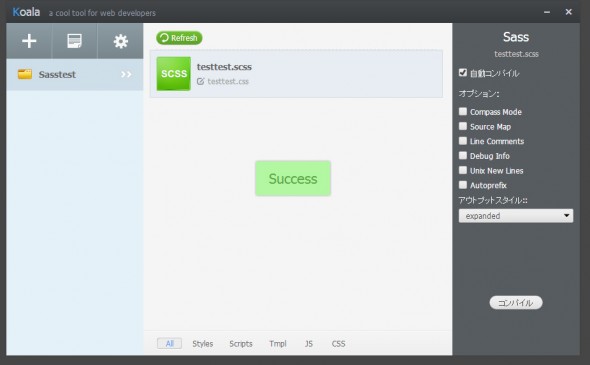
チェックを外して「コンパイル」をクリックすると…

サクセス!

これで、「Sasstest」フォルダ内に「testtest.css」が出来ました!
開くと、バッチリcssが吐き出されていました。

これで、「環境整備」は終了です。スタート地点に立つことが出来ました!
しかしながら「Emmet」と、特に「Sass」に関しては、スクリプトをしっかり覚える必要があります。
使いこなすために必要なナレッジは、今回割愛させて頂きます。
投稿を分けたほうが良い長さになりますw
私が勉強途中ということもありますが…。
Emmetは、チートシートをパカパカコピペ&Tabキー押しを反復すれば、比較的簡単に覚えてゆけます。
Sassは、下記にご紹介する方々の素晴らしいエントリーで構文を覚え、やはり反復練習して身に付けるのが良いと思います。
CSSコーディングで泣かないためのSassの基礎知識と10の利点
2時間でSassを習得!Sass初心者向け講習スライド大公開!
「Web制作者のためのSassの教科書」
第1章がPDFで読めますので、Sassとは何たるかが勉強できます。
↑コレを執筆された方↓
CSS Nite LP32フォローアップ(4)森田 壮さん(Sou-Lab)
練習にはココがオススメです。
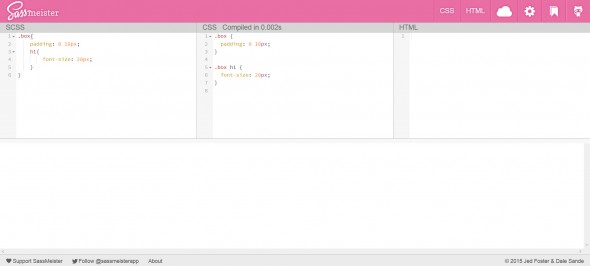
Try Online – Sass

いちいちコンパイラを通さずに、scssからcssへの変換ができます。
良かったら、ご紹介したツール達を一緒にマスターしてゆきましょう!
私の次の目標は、
Sassありきから始まるCompass,Gruntです。
例の彼女と飲み語りできたらいいな…!
トラスではお客さま先に常駐して運用ディレクションやサポート業務を行う、人材常駐サービスを行っています。
詳しい業務内容は人材常駐サービスをご覧ください。
-
VIEW MORE
RECRUIT
トラスでは、
一緒に働く仲間を募集しております。













 メールでのお問い合わせ
メールでのお問い合わせ