こんにちは。
2017年3月にトラスに入社した中澤と申します。
よろしくお願いいたします!
トラスに入社するまでは、雑誌や新聞、会報誌などの編集・制作に携わっていて、Webに関してはほとんど知識がない状態でした(今でも毛が生えた程度ですが…)。
そんな僕が入社してから1ヶ月ほど経ち、会社にも慣れ始めた4月に急遽、Webサイトを作ることになったのです。
さらに業務の関係上、5月末日までという短い期間で完成させる必要がありました。
完成するまでには紆余曲折あり一筋縄ではいきませんでしたが、先輩方に相談し助けていただきながら、僕が主導でWebサイトを作ることができました。
制作している中で気づいたことが、Web初心者が参考にできる情報があまりないことです。
そんな方に僕のようなWeb初心者目線でWebサイト制作の5つの作業と各作業のポイントをお伝えします。
ポイント1〜仮でもいいから制作スケジュールを立てる!〜
まず、具体的な作業を進める前に、ワイヤーフレーム作成は○日〜□日まで行い、デザイン作成は□日〜△日まで行うといった制作スケジュールを作リましょう。
スケジュールは逆算して立てる
スケジュールを立てる時は、Webサイトを公開する日が決まっている場合は公開日から逆算していくようにします。
僕のケースだと5月末日が締め切りです。そこから作業を逆算していきました。
特にHTML・CSSのコーディングに時間を使いたかったので、そこの時間を多めに見積もるとワイヤーフレームやデザインを作る時間がほとんどないことに気づきました。
スケジュールを立てることでそれまでの見積もりが甘かったことに気づかなかったら、もしかしたらいまだに完成していなかったかもしれません。
ただ、どういった作業があるのかも分からない中でスケジュールを立てろと言われても、簡単にはできないと思います。
しかし、仮でも構わないのでのスケジュールを立てておくことが大事です。
完成までの作業内容や作業量が見える化できます。
「今日中にここまでできていれば完成に間に合うな」「今日中にここまでしないと完成に間に合わないぞ」といったタスク管理もしやすくなる利点があります。
ただ、どうしてもスケジュールと同じようにいきません。
あとで実際のスケジュールと仮のスケジュールを比較して、どこに時間が取られたのかを振り返るようにしましょう。
今後、制作するときに参考になるはずです。
ポイント2〜ワイヤーフレームは表示ルールも決める!〜
スケジュールを立てたら、実際に制作の作業に入っていきます。
まず行うのはワイヤーフレームの作成です。
ワイヤーフレームはWebサイトの設計図
ワイヤーフレームは、Webサイトのレイアウトを決める設計図のことです。
Webサイトのページのどこに何があるのかを分かるように作ります。
ワイヤーフレームがないと、このあとのデザインやコーディングの作業もできません。
Webサイトを作る骨組みになる重要な作業です。
さらにどこをクリックすると、どのページに遷移(移動)するかということもワイヤーフレームで決めます。
ワイヤーフレームの段階でコンテンツの表示ルールも決めておくことが大事です。
たとえば、サイドバーに「最新情報」というコンテンツを配置して、最新の投稿記事5つが表示されているといったことまで決めておきましょう。
このあとのデザインで楽になります。
ニュースサイトを作ろうとして、最新投稿記事を10個表示したかったのに、3つしか表示しないデザインにしたら、大幅な修正が必要になります。
どう表示したいのか明記しておきましょう。
ポイント3〜デザインは精密な設計図!細部にまで配慮する〜
ワイヤーフレームで設計図ができたら、ワイヤーフレームを元にデザインしていきます。
デザインという言葉でアート要素が強いと思っていましたが、大きな間違いでした。
デザインはバナーなどの画像やクリックするボタンなどを制作していき、精密なレイアウトを作るのだということをこのとき知りました。
完成形のイメージを作り上げる作業です。
デザインの秘訣は、見えないところまで考えるということです。
1ピクセルまで決めるデザイン
1ピクセルまで調整するということも不可欠なのですが、実際にクリックしようとした時にカーソルを重ねたら、どういった反応をするのかも考えておくことで、後々困らなくなります。
そしてワイヤーフレーム・デザイン共に大事なのが丁寧な仕事をすることですね。
正直な感想ですが、「そこまで細かくやるのか」と思っていました。
僕の悪い癖なのですが、「こんなもんでいいだろう。ここは妥協しよう」と思って作っていくと、だいたいそこを修正することになります。
デザインまでの作業を丁寧に1ピクセルまでしっかりと決めておくと後々の作業がとてもやりやすくなります。
道が詳しく書いてある地図だと迷子になりにくいのと同じで、ここまでの作業は精密な地図、設計図を作っているのです。
ポイント4〜HTML・CSSのコーディングは余計なデータを残さない!〜

デザインができたら、次はコーディングです。
HTMLやCSSを書き込んでいく作業です。
Webサイトを表示するコーディング
HTMLとCSSによってブラウザ上でサイトが表示されるようになります。
色々な方法があると思いますが、今回はDreamweaverというWebサイトを作成するための統合ソフトを使いました。
さらに、ブラウザのChromeの検証という機能を使って、どこを変えると表示がどう変わるのかを確認しながら作業していきました。
それでも「なんでここを書き換えても表示が変わらないんだー!」と自分が指示したように変わってくれない現象が毎日のように起こり、調べては直し、調べては直しを繰り返す作業でした(先輩に質問するとすぐに解決するほど単純なことも多々ありましたが)。
なんとかコーディングも終わりましたが、あとになって反省したことがあります。
それは、「見た目上デザインと同じになっていればいいや」と思って作ってしまったことです。
余計なデータが残って、あとでどのコードが影響しているのかがわからなくなりました。
必要のないHTML・CSSのコードは削除するようにしましょう。
ポイント5〜アップロードはフォルダ名に気をつける!〜

サーバーにデータをアップロードしてWebサイトを公開
コーディングまで終わったら様々な方法でサイトを公開することができます。
一般的な方法は、サーバーにHTMLやCSS、画像をアップロードするやり方だと思います。
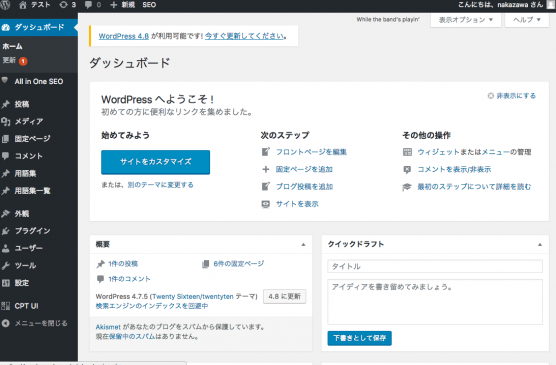
僕の場合はWordPressを使いました。
WordPressは、無料で提供されているブログシステムのソフトウェアのことです。PHP(プログラム言語)と、MySQL(データベース)で作られていますが、難しい専門知識がなくても簡単に自分だけのブログを作ることができます。
アップロードの時はデータの格納先に十分気をつけましょう。
データを入れるフォルダやフォルダ名を間違えたために画像が表示されないということもあります。
最後まで気を抜かないようにしましょう!
終わりに
各々の作業の細かいやり方は調べると出てくるのですが、全体の流れや作業について説明している記事がなくて本当に困りました。
ポイント1 仮でもいいから制作スケジュールを立てる!
ポイント2 ワイヤーフレームは表示ルールも決める!
ポイント3 デザインは精密な設計図!細部にまで配慮する
ポイント4 HTML・CSSのコーディングは余計なデータを残さない!
ポイント5 アップロードはフォルダ名に気をつける!
この5つのポイントに注意してWebサイトを制作してみてください!
とくに、ワイヤフレーム・デザインの段階をしっかりと行うことで後々の作業が楽になりますので、重点的にやってみてください。
最後に、もし詳しい人に質問できる環境なら、自分からわからないことを積極的に調べたり、質問をするようにしましょう。
今回、僕が主導になってWeb制作をすることになりましたが、正直、結構頑張りました。
そうするとたくさんの方が手伝ってくれるんですよね。
期日もギリギリで制作スケジュールを何度も見直して、先輩は残業してまで手伝ってくれて僕にいたらないところが多々あったにも関わらず、いろんな方の協力があって完成することができたのです。
はじめてWebサイトを作ったときの達成感は最高です。
ぜひ、ご紹介した5つの作業とポイントを参考にWebサイトを作ってみてください。