SVG使ってますか?今さらですがSVGの魅力をおさらいします!
cozzy ![]()

こんにちは。トラスブログ編集長(自称)のくっしーです。
Web制作の際に利用する画像といえば、jpg、gif、pngが主流です。
しかし、レスポンシブWebデザインなどのマルチデバイス対応が進むにつれ、画像を大きく作っておいて縮小表示させなければならなかったり、スマホだとボヤけて表示されてしまったり、何かと面倒なことが多いです。
そんな中、注目を浴びたのが「SVG」と呼ばれる画像形式です。
SVGとは?
SVGとは
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略称で、XMLベースの、2次元ベクターイメージ用の画像形式の1つです。
つまり、jpgやpngのようなビットマップデータで作成されているものとは違い、イラストレータなどと同様のベクターデータで作成されているため、拡大や縮小に強いということです。
SVGはXMLで出来ているので、テキストエディタで開いて編集することもできます。
実際どう違うのか?
以下の画像はどちらも縦横100pxです。
左がgif、右がSVGですが、これだとあまり違いはわかりません。

gifSVG
しかし、これを2倍の大きさにすると・・・

gifSVG
gifの方は線がボヤけて表示されていますが、
SVGは変わらず、線がくっきりと表示されています。
このように、拡大や縮小しても違いが出ないのがSVGの強みです。
SVGの作り方と読み込み方
SVGファイルの作り方
マルチデバイス対応のサイトなどで強さを発揮するSVGですが、作成はそれほど大変ではありません。
主に以下の方法があります。
- Illustratorから直接SVGとして書き出す(保存する)
- Web上のツールを使って画像(jpg、gif、pngなど)からSVGに変換する
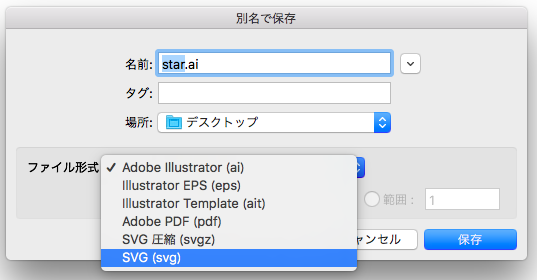
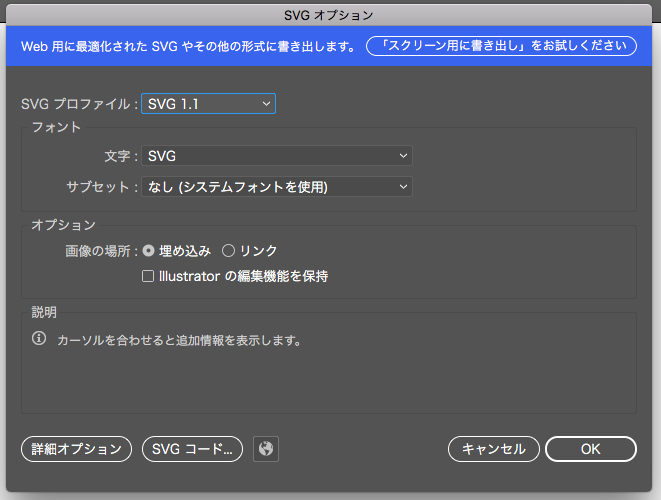
Illustratorから直接SVGとして書き出す方法は、「ファイル>保存」もしくは「ファイル>別名で保存」からファイル形式をSVGにし保存することで作成できます。
オプションについては特に変更なしで問題ありません。


SVGの読み込み方
作成したSVGを読み込むには以下の方法があります。
- imgタグで記述(いつもの通り、簡単)
- svgタグで記述(cssやjsで動きをつける場合はsvgタグで記述する必要あり)
See the Pen ZyVJgN by Takumi Kushida (@kussy) on CodePen.
とらっしーをSVG化
トラスのマスコットキャラクターのとらっしーをSVGにしてみました。
(か、かわいい・・)
前述の通り、XMLで作られているので、JavascriptやCSSを使って色を変えたりアニメーションさせたりすることが可能です。
ボタンを押すと色が変わります。
See the Pen VWqyqK by Takumi Kushida (@kussy) on CodePen.
さらに、耳やひげを動かすこともできます。
※ベンダープレフィックスを付けてないので、ブラウザによっては動きません
See the Pen pwqajY by Takumi Kushida (@kussy) on CodePen.
まとめ
いかがでしたか。
SVGは今までのビットマップデータよりファイルサイズが小さいという点でも、マルチデバイス対応に適していると言えると思います。
gifアニメーションを作るよりも手間はかかってしまいますが、細かい動作の指定が可能ですし、ユーザによって挙動を変えることもできます。
大手サイトでもSVGを取り入れているところが増えているので、ぜひWeb制作の際にSVGを取り入れてみてはいかがでしょうか。
それでは。
トラスではお客さま先に常駐して運用ディレクションやサポート業務を行う、人材常駐サービスを行っています。
詳しい業務内容は人材常駐サービスをご覧ください。
-
VIEW MORE
RECRUIT
トラスでは、
一緒に働く仲間を募集しております。












 メールでのお問い合わせ
メールでのお問い合わせ