【モバイルフレンドリーとは】
スマホやタブレットの普及で、PCだけでなく、様々なデバイスでサイトの表示を最適化するレスポンシブデザインが、ウェブサイト案件の主流になってきました。実際に、お客様から相談されるリニューアルや新規案件でも、既存のサイトのレスポンシブ化や、レスポンシブ対応した新規サイト構築の依頼が主流になっています。ただレスポンシブデザインにするのではなく、文字の大きさ、間隔、コントラスト等、モバイルで表示した場合に、実際の見やすさ(小さすぎないか?間隔は狭くないか?)や操作性(ボタンは間違えず押せるか?)を意識し、訪問者が使い易い、見やすいUIはどんなものか?常に社内で検証を繰り返し、利用者の様々な利用シーンでサイトを見やすく、使いやすくする為の努力を行っています。モバイルフレンドリーについては、GoogleDevelopersで、詳細を確認出来ます。
https://developers.google.com/webmasters/mobile-sites/mobile-seo/overview/different-devices?hl=ja
【レスポンシブはどこまで対応するか?】
最近は、iPhoneやiPadに見られる、レティーナディスプレイの様な画面サイズと解像度が大きいデバイスが増えて来ました。機種によっては、一昔前のノートPCと変わらない解像度を持ったスマホも登場しています。様々な解像度のデバイスが増えると、どこまで対応するが、ブレークポイントはどこにするか?非常に迷う所です。一般的には768px以下は、モバイルデバイスとみなしているサイトが多いようです。iPadが768x1024pxなので、タブレットを含むこの解像度以下はモバイル表示をする、という事になります。Microsoftの公式サイトの様に、ブレークポイントを3段以上に設定しているサイトもありますが、実際、どのように決定するかは、ターゲットとなる利用者の、最も多いと予測されるデバイスの解像度を参考にするのがベストだと思います。一般的なサイトでは、タブレットを含めたモバイルとPCの2種類で問題ないでしょう。レスポンシブに関しては、マイクロソフトのデベロッパーセンターに、参考の記事が詳しく掲載されていますので、そちらを参考にしてみてください。
ユニバーサル Windows プラットフォーム (UWP) アプリ用レスポンシブ デザイン 101
【特にリンクテキストやボタンの密集は注意が必要】
リンクテキストや画像ボタンの扱いは注意が必要です。例えば、リストメニューの様な、リンクが密集した部分では、iPhoneではPCと同じ操作性でタップ出来ますが、Androidでは、リンクテキストやボタンが密集した場合、思いもよらないボタンが押される場合があります。これは、AndroidのChromeブラウザでは、タップの範囲を、広く設定している為生じる事かと思います。様々な環境、様々な人々が利用する、という事を意識しなければなりません。
その他の注意事項に関しては、Googleのモバイルガイドを参考にしてください。
【サイトの表示速度に注意する】
モバイルデバイスがPCと異なる部分は、画面サイズだけではありません。通信速度がPCとは大きく異なるのです。自宅ではWifiで接続する人も多くなりますが、スマホの主な利用場所は自宅以外の屋外、公共の場です。屋外での利用では、3GやLTEといった、モバイル回線や公共のWifiで接続する為、通信速度はかなり落ちます。これを意識しないで設計すると、せっかくレスポンシブデザインにしても、モバイル接続ではいつまでたっても表示されないサイトになってしまい、結果、直帰率を増やす結果になりかねないのです。また、サイトの表示速度の早さは、SEOにも関わってきます。WordPress等表示の遅いCMSや環境でサイトの表示速度を早くする方法については、『Googleの「PageSpeed Insights」で90点以上を叩き出す!』の記事を参考にしてください。真のレスポンシブデザインとは、デバイスの利用環境や通信環境の事も考えなくてはなりません。
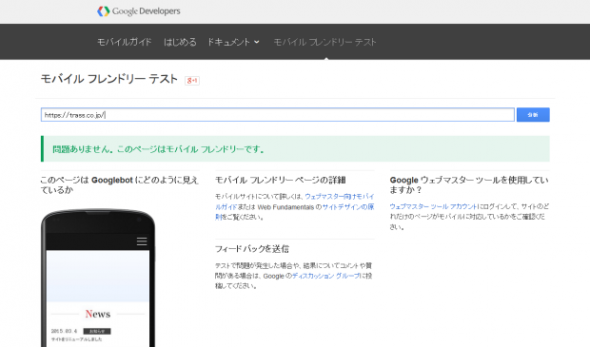
【Googleモバイルフレンドリーテストでサイトをチェックする】
今年の4月から、Googleの検索結果に、モバイル対応であることを示すアイコンが追加されました。これは、モバイル対応しているウェブサイトを、検索 結果で優先的に表示していこうという狙いがある為です。スマホやタブレットといったモバイルデバイスでのウェブ検索やアクセスが増えた現在、確かに、モバイルユーザーを考慮したサイト設計を行っているウェブサイトを優遇するのは、不自然な事ではないように思えます。今後は、スマホやタブレットといった、モバイルデバイスを意識した対応が、将来のSEOの主流になってくるかと考えられます。サイトが適正にモバイル対応出来ているか診断してくれるサービスが、Google Developersから提供されています。それが、「モバイルフレンドリーテスト」です。
デベロッパー向けのサービスとして提供されていますが、誰でも利用可能です。Googleの基準によって、対象サイトが、モバイルで適正に表示されるか?問題点はどこか?詳細に分析してくれます。テストするURLは、ディレクトリ毎に指定も出来ます。テストの主な判断基準は、
・文字の大きさがモバイルデバイスのディスプレイ用に最適化されているか?
・文字と文字の間隔、他の要素との間隔に適度なスペースがあるか?
等、文字の読みやすさに関する項目が、テストの基準になっているようです。基本的には、スマホで見やすいレスポンシブデザインになっていれば、エラーが出る事はありません。
【今後のモバイルの考え方】
スマホやタブレットといったモバイルデバイスは、まだまだ進化しており、その都度、OSの仕様も変化していきます。今行っているレスポンシブデザインも、いずれは、PC画面と統合され、デザインの基本が完全にモバイルに寄ります。そこから新しいデザインのプラットフォームが生まれ、新しい技術や進化が生まれるはずです。どの地点においても重要な事は、利用者が使いやすいか?利用者が不便でないか?利用者がどう思うか?使う人の環境や立場になって考える事。これが重要なのではないかと思います。