マルチデバイス化が進むなかでWebデザインもさまざまな変容を見せているが、可能性が広がると何を選択し、活用すべきかが悩みどこでもあります。
最近のWebデザインのトレンドはどういうものなのか、どのような特徴を持ちどう活用されているのか、最近流行のWebデザイン、下記6種類を簡単にご紹介します。
1.ストーリーテリング
2.シネマグラフ
3.スプリットスクリーン
4.マテリアルデザイン
5.カード型デザイン
6.パララックス
個性的で効果的な6つの最新ウェブデザイン
1.ストーリーテリング
縦長のページをスクロールしていくと様々なエフェクトで楽しませながら物語が展開していくようにコンセプトや商品の紹介をしてくデザイン。一つの物語を読むような体験ができるのでわかりやすく、魅力も伝わりやすい。
EVERY LAST DROP
Peugeot HYbrid4 presents : The hybrid graphic novel

http://graphicnovel-hybrid4.peugeot.com/start.html
2.シネマグラフ
画像の一部にだけ動きを取り入れたGIFアニメーション。シンプルなデザインでありながら閲覧者の興味を惹きつける不思議さを演出できる。
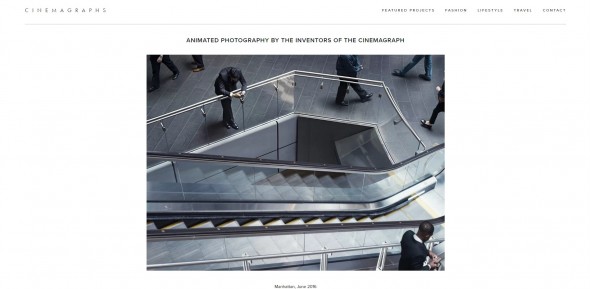
cinemagraphs.com
シネマグラフを開発したケビンさんとジャビーさんが運営するWebサイト。ファッションやトラベルなどのシネマグラフ作品が紹介されています。
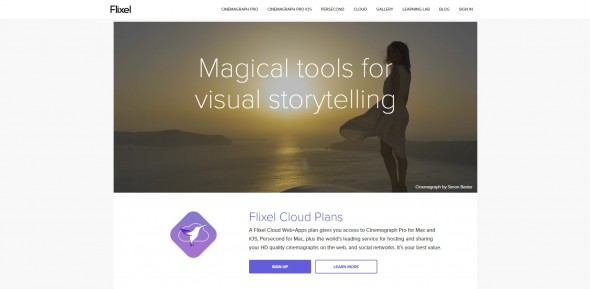
Flixcel
シネマグラフが作れるアプリ「Flixcel」のプロモーションサイト。
3.スプリットスクリーン
ページの中央でデザインを分割して、それぞれの動きをさせることができるWebデザイン。
二つのデザインを同時に見せることができるので一度に多くの情報を伝えることができる。ただし、情報と動作が多いので少し疲れる印象がある。
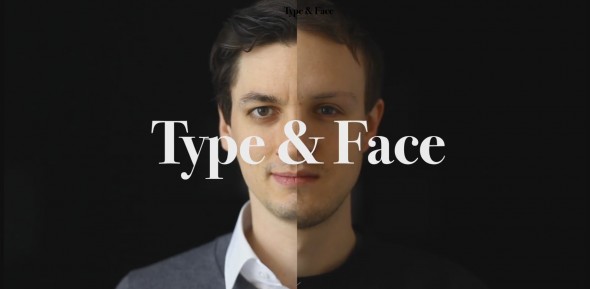
Triner
One of a kind Chicago

http://oneofakindshowchicago.com/
4.マテリアルデザイン
現実世界における物理法則を利用して、シンプルかつ直感で理解しやすく操作しやすい見た目や動きをするWebデザイン。
操作できる部分がわかりづらい“フラットデザイン”とは似て非なるデザイン手法。
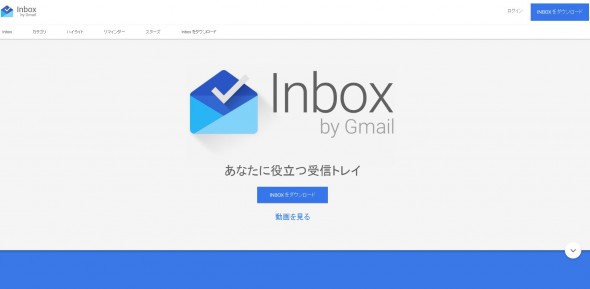
Google inbox
Material Interaction (※マテリアル・デザインの特徴を試す事ができるサイト)
5.カード型デザイン
カードのような四角形を並べて、すっきりと整理されたデザイン。情報を探しやすく、また写真を多く使えるのでページの個性を高め、コンバージョン率をアップさせるとも言われている。
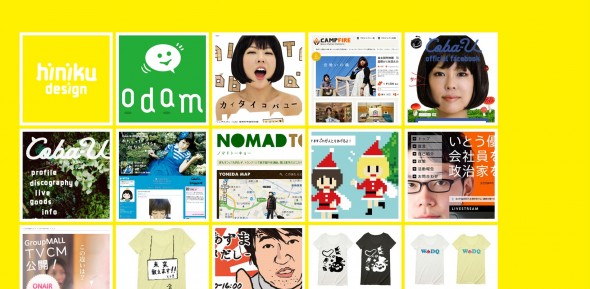
hinikudesign
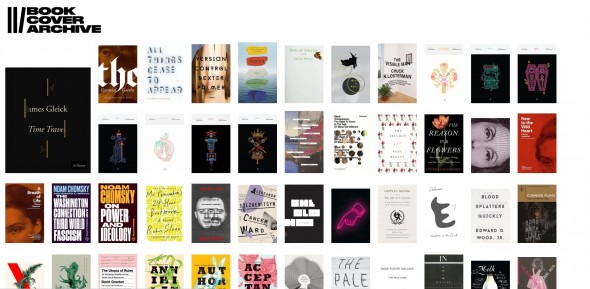
The Book Cover Archive
6.パララックス
パララックスとは、視差効果のこと。スクロールなどの動作に応じて、複数のレイヤー(層)にある要素を異なるスピードで動かすことで、「立体感や奥行き」、「フェード・拡大縮小・回転などの視覚的エフェクト」を演出するデザイン。
Nikon 1 AW1 - Present Campaign

http://shop.nikon-image.com/nikon1/nikon1aw1/
jQuery最高の教科書

http://jquery.shiftbrain.co.jp/
イメージ・特徴に合ったデザイン
ここまで紹介したのはWebデザイン例のほんの一部ですが、 それぞれWebデザインの特性を上手く活用しながら、商品やサービスのプロモーションを行っています。
見た目や機能の面白さだけではなく、商品やサービスの一部となるような体験ができるものとして、直感的に感じ取ることができたり、知りたい情報がわかりやすく整理されていたりする、より個性的で効果的なデザインが増えてきています。
調べればさまざまな情報が手に入る現代、ただ情報を伝えるだけでなく、訪れたWebサイトが果たす役割を強めるために、自社の長所は何か、商品やサービスの特徴は何か、より分析を深めながらプロモーションに反映させて、適したWebデザインを選択していきましょう。