新入社員のみなさんは入社したばかりですね。まだまだ期待や不安な気持ちでいっぱいなのでは?と思います。
「はじめて」のことばかりだし、覚えなきゃいけないことが山積みだったり・・・
入社前には「社会人と学生は違う」なんてOB・OGから散々聞いていたことでしょうが、じわじわとその意味を実感しているのではないでしょうか?
先は長いので、気張りすぎず楽な気持ちで頑張ってほしいものです。
さて、先日は新人Web担当になったら、サイトのリリース前にチェックしておきたいことを書きましたが、
Webサイトの制作するうえで、最初にすることは何でしょう?
デザイン?見積?スケジュール調整?・・・
どれもWebサイトを制作するときには必要なことですが、まずは「Webサイトの目的と目標を決める!」ことです。
それが「Webプランニング(企画)」の第一歩になると思います。
「Webプランニング」をするのはなぜなのか、企画を立てるときにおさえておきたいポイントなど、なるべく分かりやすくをモットーにまとめてみました。
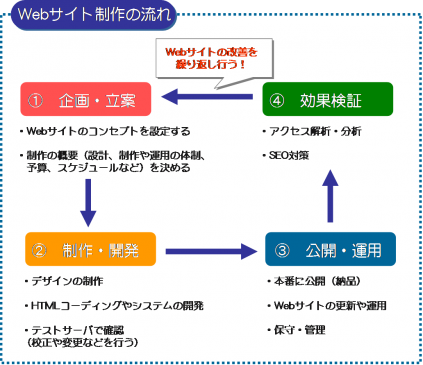
【Webサイト制作の流れをおさらい】
Webプランニングをはじめる前に、Webサイト制作の簡単な流れを見てみましょう。
Webサイトは制作したら終了ではなく、そのあとの運用・更新でどのような成果があるのかを確認しながら、さらに目標に近づくために再計画をたてて、サイト改修など改善を繰り返します。
この中で(1)の「企画・立案」にあたるのが「Webプランニング」です。
新規でサイトを立ち上げる場合も既存のサイトをリニューアルする場合も、Webサイト制作の流れは同じですので、WebプランニングはWebサイト制作の最初の一歩といえます。
【Webプランニングする訳は?】
最初に、Webプランニングは「Webサイトの目的と目標を決める!」ことだといいましたが、
Webサイトをつくるときには「こうしたい!」「こうなりたいなー」という【目的と目標】が必ずあります。
時間も予算も人員もかけて「ただ何となーく作ってみたいんだよねぇ」という依頼者は・・・今までいませんでした。
言い換えるなら、 依頼者の要望である【目的と目標】を達成するためのツールとして、 Webサイトをつくるのです。
Webサイトをつくる【目的】ですが、主に以下のような内容が挙げられます。
・企業や商品のイメージアップをしたい!<企業案内・ブランドイメージアップ>
・商品やサービスを売りたい!<販売促進・新規顧客の獲得・販路開拓>
・とにかくお客さまを集めたい!そしてファンになってほしい!<集客・囲い込み>
・(新しい)情報をなるべく多くの人や特定の人にお知らせしたい!<認知度アップ・宣伝・広報>
・人材を確保したい!<求人・採用>
【目的】を明確にすることで、サイトの構成はどうしたら分かりやすいか?とか、どのようなデザインや色味がいいのか?システムを導入した方がいいのか?など、サイトの具体的なコンセプトや方向性がみえてきます。
たとえば、新しい商品を販売する場合ですが、
<今までになかった商品なので、商品の特性を知ってほしい!>なら、まずは商品がどのような生活シーンで使うと便利なのかを紹介するコンテンツが考えられます。
<今までの商品をバージョンアップしたので、違いを知ってほしい!>なら、今までの商品と比較して商品の良さを打ち出したり、新しい機能の使い方を詳しく紹介するようなコンテンツが考えられます。
新商品の紹介ひとつをとっても、Webサイトの企画に違いが生まれましたね?
【目的】を明確にすることが、Webサイトの「プラン」=「作戦」を決めることにつながるのです。
それは、 Webサイトが目的を達成するために、より適したツールに近づいていくことでもあります。
そして【目的】を決めたら、次に【目標】を決めましょう。
何を達成できたら成功なのかを明確にすると、サイトの規模や予算、システムを組み込むべきなのか、といったWebサイト制作の作戦が立てやすくなりますし、次の改善に向けての指標ができます。
【目標】=「ゴール」がない中で運用を続けて行くと、どのくらい目的が達成できているのかが見えないので、目的からズレたコンテンツを作ってしまうことがあります。そして続けていけばいくほど、そのズレはどんどん広がり、目的自体を見失ったサイトになってしまうことも・・・。
目標の例としては「1ヶ月以内にページビュー数を10,000回にする」とか「イベント受付期限の4/1までに、出展資料の請求を50件受ける」とか「半年で商品の売上を300万円達成する」などなど。
サイトの規模やプロモーションの予算、運用にかける費用などで、目標の高さも変わってくると思いますが「いつまでに、何ができている」のかを目標にしましょう。
そして、達成できたら次の目標に向かってさらなる改善ができるし、達成できなければ原因を探ることでサイトの見直しと改修ができます。
何事もゴールが見えないと、走り続けることができませんよね?Webサイト制作や運用に携わるメンバーも疲労してしまいます(汗)
Webサイトは、目的(作戦)にあったものであること。
Webサイトは、設定した目標(ゴール)を指標として改善を繰り返すこと。
この2つがWebサイト制作や運用の軸になるので、Webプランニングをしっかり考えることが、作ってよかったWebサイトにつながるのだと思います。
【Webプランニングをするときに確認しておきたいこと】
Webプランニングは、目的(作戦)と目標(ゴール)を決めることからといいましたが、目的や目標って、最初はクライアントや依頼者しか知りませんよね?
Webプランニングをする際には、クライアントや依頼者から目的や目標をじっくり聞きだす「ヒアリング」がとても大事になります。
では、どんなことを聞いたり話し合ったりすれば、Webプランニングを具体的なものにすることができるのでしょうか?
次は、Webプランニングを「具体的」なものにするために、確認しておきたいことをご紹介しようと思います。
Webプランニングで確認すること、考えることは以下のような内容が挙げられます。
・Webサイトを制作(リニューアル)をしたい理由は?
・どんな人に見に来てほしいのか?
・どんな情報や商品を知ってほしいのか?
・どのような行動をとってほしいのか?
< Webサイトを制作したい理由は?>
これは「目的」と同じですが、より具体的に考えてみましょう。
たとえば、とある化粧品ブランドが新しい保湿クリームを販売することになり、「保湿クリームを売りたい」という目的があるとします。
しかしこの保湿クリームの販売目的が、
<まったく新しい素材を使った商品で、新ブランドとして販売するので、まずはブランドを覚えてほしい。そしてお客さまに素材や機能の良さを知ってもらったうえで購入してほしい>
という目的と
<今までのブランドから、新しく保湿クリームを販売するので、同じブランドの化粧水をつかっていたお客さまに保湿クリームも使ってもらいたい。友達や家族にもすすめてほしい>
という目的では、Webサイトでやるべきことが違ってきます。
前者であれば、ブランド名やテーマカラーを意識したデザインやイメージキャラクターを起用したコンテンツなど、ユーザーの目を引くような工夫をするといいでしょう。また新素材の効能の詳しい紹介コンテンツや、使い方の動画コンテンツ、サンプルをつかってもらった感想などを紹介するのもいいでしょう。
後者であれば、化粧水ユーザーに向けた化粧水と保湿クリームのセット割り引きキャンペーンや、メルマガやSNSと連動した口コミのキャンペーン、クーポンの発行などが考えられます。
目的がはっきりしていると、どんなWebサイトにしたらいいのかがだんだん見えてきましたね。
もちろん予算や運営する人員が確保できるかなど、制作できることが制限される場合もあります。しかし制約があるからこそ、Webプランニングで大事なこと・優先することをはっきりさせることが、いろいろな面での無駄遣いを減らすことにもつながります。
また、目的を具体的にすると「本当にWebサイトがツールとしてあっているのか?もしかするとチラシやDMの方が目的にあっているかも?!」なんてことに気がつくかも知れませんよ。
<どんな人に見に来てほしいのか?>
Webサイトで達成したい目的が決まりましたが、この目的を誰に伝えたいのでしょうか?
そこで「ターゲット(誰か)」を考えてみましょう。これ、目的と同じくらい大事なことです!
なるべくたくさんの人にWebサイトに来てほしいのに、どうしてターゲットを絞らないといけないの?と思われるかも知れません。
なぜターゲットを設定するのかを、先ほどの<新商品の保湿クリーム>の場合で考えてみましょう。
この保湿クリームが、たるみやしわなど肌の老化を防ぐのに効果がある商品だったとすると、
ターゲットはアンチエイジングに悩む年齢層が高めの女性になりますね?
ところが、万人受けするように若い女性をイメージビジュアルに起用したり、ナチュラルでかわいらしいイメージのデザインだったら、どのような行動になるでしょうか。
若い女性からは「アンチエイジングはまだ興味がないからいらないわー」と避けられ、年齢層が高めの女性からは「なんかイメージと違うわ・・・あやしいわねぇ」とWebサイトを見に来ても、すぐに閉じてしまいました。
あっちもこっちもアプローチした結果、いちばん必要としている人に必要な情報が伝わりませんでした。
消費者の購買意欲に働きかけることを「訴求(そきゅう)」といいますが、訴求する範囲を分散すると働きかける力も分散します。
Webには膨大な量の情報があふれています。その中で自分のWebサイトを見つけて注目してもらうためには、ある程度ターゲットを絞って、そこに向けて力を注がないと情報の波に埋もれてしまうのです。
Web制作のターゲットを設定するときに考えたいこととしては、
・年齢層(20代、30代、40代・・・)
・男性or女性
・職業(会社員、自営業、士業など)
・勤務形態(経営者、営業、経理など)
・属性(ファミリー層、学生さん、主婦、OLさんなど)
・地域や生活スタイル(居住地、戸建てorマンション、など)
・好きな・興味がある趣味や嗜好(スポーツ、読書、旅行、自己啓発など)
などがあります。
さらに具体的なターゲット像を考えてみてもいいでしょう。
・Webサイトをよく見るひとか、あまり見ない人か(コミュニケーションが得意か不得意か)
・ある事で困っているので解消したい人
・ある物がほしいので手に入れたい人
・ある情報を知りたいので探している人 など。
情報を必要としている人にきちんと伝えるためには、相手がどのような特性をもった人で、何を求めているのかを踏まえたデザインや表現や内容を考えてみましょう。
また、Webサイト制作の段階でも、具体的なターゲット像がある方がつくりやすいですよ。
<どんな情報や商品を知ってほしいのか?>
さて、目的と目標があってターゲットも分かりました。次に、Webサイトで伝えたい情報を整理してみましょう。
Webサイトにくる人は、たくさん情報があった方がうれしいかと言うと、そうではありません。
むしろ情報があふれている中から探すのは面倒だし大変なので、サイトから離れる原因にもなります。これを「離脱(りだつ)する」といいます。
離脱を防ぐためには、Webサイトに訪れたユーザーが、目的の情報を簡単に早く見つけられることが大事になります。
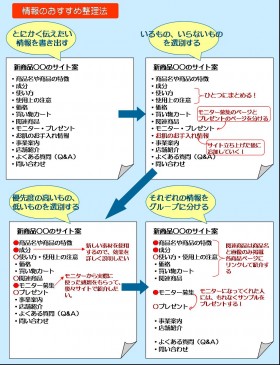
情報整理の方法は、以下のような手順をおすすめします。
1、とにかく伝えたい情報を書き出す
2、いるもの、いらないものを選別する
3、優先度の高いもの、低いものを選別する
4、それぞれの情報をグループに分ける
またまた <新商品の保湿クリーム>を例に、情報を整理してみます。
実際はもっとたくさんの情報が出てくると思いますが、手順としては同じです。
<3、優先度の高いもの、低いものを選別する>ですが、サービスの「強み」と「弱み」を明確にしたり、何がいちばん伝えたいことなのかを考えることを基準にするとよいでしょう。
このように情報を整理して、グループ分けをすると、なんとなくサイトの構成が見えてきたように思いませんか?
【Webプランニングを立ててみる】
では、Webサイトで実現したい目的や目標をふまえて、Webプランニングをたててみるのですが、
これもやることがたくさんあるので、今回はプランニングで決めることをざっとまとめました。
1、Webサイトの構成(設計図)をつくる
ターゲットに情報が伝わるということは、ターゲットが情報にたどり着くことがはじめの一歩になります。
しかし、Webサイトに訪れるユーザーは、誰もが同じ目的で見に来るとは限りませんし、さまざまなルートからさまざまなページにアクセスしてきます。
そのときに、目的の情報に簡単に素早くアクセスできないと、ユーザーは諦めて別のサイトを探してしまいます。
つまり、ターゲットを情報まで上手にナビゲート(手引き)してあげる必要があるのです。
このように、Webサイトの使いやすさのことをユーザビリティといいます。
ユーザーがなるべく簡単な操作でサービスを利用できたり、使っていてストレスや戸惑いを感じずに快適に利用できることが、よりよいユーザビリティといえます。
そこで考えないといけないのが、ユーザーが動きやすく、モノが見つけやすいサイトの構成です。
スーパーでの買い物で例えると、トマトは野菜コーナーに、お魚は鮮魚コーナーと、同じカテゴリの商品はまとまって販売されていますよね?これがもしバラバラに置いてあったら、見つけるのは大変だし、探すのをあきらめて帰ってしまうかも知れません。
同じように、Webサイトの情報もどこに何が載っているのか、分かりやすいように整理して掲載しましょう。
また、季節の商品や売りたい商品は、お店でも目立つところに置いてあります。
Webサイトでもページの上部に掲載したり、画像を使ったり、コピーを目立たせるなど工夫しましょう。
そして、レジが見つからなければ買い物はできません。でもスーパーでそんな経験はありませんよね?
Webサイトでも、買い物や申し込みフォームなど、最後の目的まで自然に素早くたどり着けるようにページを作りましょう。
フォームボタンを見やすい色や大きさにしたり、使いやすい配置にしたり、申し込んだ後の導線も分かりにくいとことがないか?チェックしてみましょう。
ユーザビリティをよくするためには、ユーザーの気持ちになって考えてみることがやはり大事だと思います。
2、どのデバイスをメインにするのかを決める
こちらは目的による思いますが、PCメインなのかスマホメインなのか?タブレットや携帯も利用対象にするのか?など、利用するデバイスによって制作過程も費用も大きく変わるので、クライアントとは事前に決めておきたいところです。
3、必要なシステム構成をつめる
サイト構成を検討する段階で、システムの構築も必要か必要でないのかが分かると思いますが、システムの内容によっては、制作時間や費用が掛かるものもあります。ここはシステムエンジニアさんに小さなことでも相談・確認しましょう。
4、発注先を決める/予算・見積を立てる
自社内で制作できるなら、制作工数やサーバの購入などの項目を洗い出して見積を立ててみましょう。
外注に依頼する場合は目的にあった制作会社を選びましょう。デザインに強いとかシステムに強いなど、制作会社によって得意分野が違う場合もあります。また制作のスピードや費用も考慮して、バランスがいい会社を選ぶといいと思います。
なお、外注の制作会社に見積を依頼する場合は、どこからどこまでを制作してほしいのかをはっきりしないと、後々「頼んだ」「頼まれてない」のようにトラブルになる可能性もあります。なるべく詳しく制作範囲を伝えるために「見積依頼書」を出すといいでしょう。
5、スケジュールを決める
制作開始から納品まで、いつまでに何を完了させるのか予定を立ててみましょう。
Webサイトの制作は、ざっくりとは「デザイン作成」→「HTMLコーディング」→「システム構築」→「テスト・デバック」の流れで進行します。
スケジュールを決めるときに忘れてはいけないのが、進捗の確認ポイントをある程度決めておくことと、クライアントの確認期間を想定しておくことです。
クライアントによっては、担当→課長→部長→社長と、決定まで時間がかかる場合もあります。
また、制作に携わる人員の数によっても制作期間は変わりますし、例えば、あるプロモーションにあわせて短い期間でWebサイトをリリースしなくてはならない場合は、人員を増やしたり、制作内容を見直す必要も出てきます。
スケジュールはWebサイトを制作していくうえで、とても大事な進捗の指針になりますので、よく考えて作成することをおすすめします。
6、運用と更新の体制を決める
これはWebサイトのリリース後の事ですが、自社で更新をするのか、運用を外部に依頼するのかによって、サイトのつくりが変わることがあります。例えば自社で更新するとなると、誰もが使えるようなシステムを組まないといけない場合があります。そうしたときは初期費用(イニシャル費)がかかりますね。逆に運用を外部に委託する場合は、イニシャルは抑えられるかも知れませんが、運用費用(ランニング費)がかかります。
更新マニュアルなどのツールも用意する必要がでてくるかも知れません。
また、SEOやサイト検証、サーバの保守なども運用・更新とあわせて、どちらがどのくらいやるのか?担務をクライアントと詰めておきましょう。
Webプランニングを立てるときの項目は、もう少し気を付ける点がありますが、それはまたの機会にまとめたいと思います。
最後に、目的や目標からWebプランニングの内容まで、クライアントや制作に携わるすべての人には、できるだけ明確な情報を共有することが、とても大事です!
それは、制作の過程で、だんだん目的とズレた方向に進んでしまうことが本当に多いんです。
そんな時に明確な目的や目標が制作のベースにあれば、また原点に戻ることができます。
何ごとも最初が肝心ですね。Webサイトのプランニングはやることがいっぱいですが、目的と目標をもってチャレンジしてみてください。