Googleの「PageSpeed Insights」を使ってWordPressで高得点を叩きだせ!
Web業界では、今までのSEOに加えて、スマホ等のモバイルデバイスでも適正にWebサイトが表示されるレスポンシブ対応等、今までのSEOとは異なった対策へとシフトしています。特に注目なのが、サイトの表示速度を早くして、少しでも上位のランキングを狙っていこう、というものです。事実、条件の同じWebサイトであれば、ページの表示速度が少しでも早い方が、検索結果に有利である事を、Googleが公式に認めているからです。
今、もっぱら話題なのが、Google Developersで公開されている「PageSpeed Insights」で、高得点を出すというものです。特に、WordPressはテーマや有効化しているプラグインによっては、表示速度がかなり遅くなり、高得点を出すのが困難です。
今回は、特に遅いと思われがちなWordPressを高速化して、高得点(90点以上!)を叩き出す方法を検証してみます。
【SEOは内部対策だけやっていればOK?は危険?】
『レスポンシブデザインはもう完璧?貴方のサイトもモバイルフレンドリーになろう!』でお伝えしたGoogleのモバイルフレンドリーテストの様に、SEOは現在、キーワードだけでなく、実際のユーザのリアルな環境に対応していく事が重要となりました。今、Webは、およそ半数近くの人が、PCではなくスマホでサイトを閲覧している現状を考えれば、スマホ対応を行っていて当然、言わざるをえない状況に、直面しているのです。その為に、Googleモバイルフレンドリーテストを行い、スマホにも適した表示がされるように、調整を行うのです。
しかし、LTE等の高速回線を使用しているとはいえ、PCの様な固定回線とスマホでは、その速度に大きな差がでます。今やモバイルの回線速度を考慮したサイト設計やCMSといったシステム、サーバー等の設計や調整を見直す必要に迫られいるのです。
【表示速度の遅さは「直帰率」の増加に繋がる?】
データでは、2秒遅いと、50%直帰率が増加(※DeNA調べ) するという結果が出ています。
http://web-tan.forum.impressrd.jp/e/2014/07/08/17757
静的なHtmlで構成されている、テキスト中心のサイトであれば、そんなに気を使う事もないでしょう。
しかし、現在のWebでは、更新の手間を軽減する為に、WordPressの様なCMS(サイトのコンテンツを更新するシステム)を導入したり、iPhoneのレティーナディスプレイの様な高解像度に対応したモバイルデバイスに対応する為に、サイズの大きな画像を使用したりするケースもあるはずです。
これらのユーザビリティを考慮した設計が、逆に表示速度が遅くなる、等といったユーザビリティを落とす結果に繋がるケースがあります。また、サーバーのスペックにも大きく左右されるのが事実です。
【先ずは計測してみよう】
現在、自身が担当しているWebサイトが、どれくらいの速度で表示されているのか?先ずは測定してみる事が重要です。下記のサイトでは、表示速度を、様々な視点から分析し、結果を表示してくれます。
■Google「PageSpeed Insights」
https://developers.google.com/speed/pagespeed/insights/
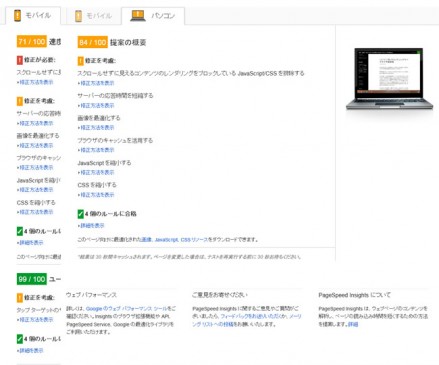
Google Developersが提供する、Webサイトの速度測定ツールです。速度を100点満点で採点してくれます。また、表示速度を遅くしている要因を提示し、その改善方法も提案してくれます。
対策前では、PCが84点、モバイルが71点。
■GTmetrix
http://gtmetrix.com/
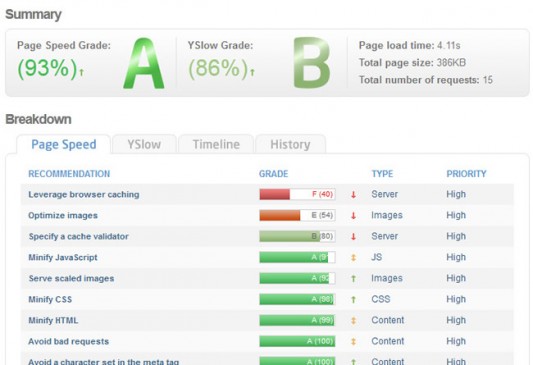
およそ、27項目に渡る項目で、細かくサイトの要素が最適化されているか?チェックしてくれます。
【WordPressで表示速度を上げる為の、具体的な方法】
■ブラウザキャッシュを有効にする
ブラウザのキャッシュを有効にする事で、ページの表示速度を上げる事ができます。プラグインも存在しますが、キャッシュ系のプラグインは機能が豊富な分、余分な設定や、他のプラグインとの干渉が発生するリスクがある為、多少手間ですが、.htaccessへ直接記述します。方法は、下記の記述を、.htaccessに追記します。追記する場所は、行の一番最後に追加するかたちで問題ありません。
ExpiresDefault "access plus 24 hours"
■圧縮を行う
サーバーからブラウザへデータを送る際に、データをgzip等の圧縮を行い、データのサイズを縮小します。上記のブラウザのキャッシュを有効にする際と同じく、.htaccessへ直接記述します。
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
※参考: Apache: mod_deflate を使用する
■画像を最適化する
画像のメタ情報を削除したり、ロスレス圧縮を行い、見た目上の違いはそれほど無くとも、ファイルサイズを大幅に削減する事が出来ます。
■CSSスプライトを利用する
自身で作成したテーマを使用しているのであれば、CSSスプライトを使用して、複数に分かれている背景画像ファイルを一つにまとめる事で、データ量を削減する事が出来ます。
■CSSやJavaScriptの最適化を行う
無駄な改行やスペース等を削除し、ファイルサイズの縮小を行います。
■CSSやJavaScriptによるレンダリングのブロックを解消する
CSSやJavaScriptが読み込まれる事によって、その間、読み込みが妨げられ、表示が遅れる現象を防ぎます。
【WordPressのプラグインで最適化を行う】
WordPressは、特に設定を行わなくても十分動作するように設計されていますが、何の設定や調整が行われていない状態で使用すると、他のCMSと比べても、表示が非常に遅いと感じる事があります。残念ながら、上記の方法だけでは、まだ十分に早くなりません。しかし、表示を最適化するプラグインを使用すれば、表示速度の遅いWordPressを、劇的に早くする事が可能です。
今回は、下記のプラグインを使用して、表示速度をアップさせてみます。目指すのは、タイトル通り、「PageSpeed Insights」で90点以上を叩き出すことです!
■画像の最適化
メディアに既にアップロードされた画像を一つ一つ最適化を行うのは、非効率です。
WordPressでは、「EWWW Image Optimizer」というプラグインが提供されているので、それを使用します。
https://wordpress.org/plugins/ewww-image-optimizer/
メディアに既にアップロードされた画像や、メディアディレクトリ以外の画像も、まとめて最適化が可能です。
■CSSとJavaScriptファイルを非同期(async)で読み込む
CSSとJavaScriptファイルをasyncを使用し、非同期で読み込む事が出来ます。非同期でJavaScriptを読み込む事が出来れば、ブラウザがページを解析する前にスクリプトが実行される事がなくなり、他の要素の読み込みを妨げる事がなく、表示速度は劇的に向上します。今回は、「Async JS and CSS」プラグインで、それを実現します。
https://wordpress.org/plugins/async-js-and-css/
CSSやJavaScriptファイルをHtml内のどの場所で読み込むのか、またその方法が、設定で変更可能です。「Inserting all CSS styles inline into the document FOOTER」が最もパフォーマンスが上がりますが、レイアウトが正しく表示されない等の弊害が発生する可能性もありますので、注意が必要です。また、このプラグインでは、同時にCSSファイルのMinify化も可能です。
■JavaScriptファイルの読み込み、実行を遅延させる
Htmlのコンテンツ要素が読み込まれる前に、ファイルサイズの大きなJavaScriptの読み込みに時間がかかったり、スクリプトが重いと、表示が遅くなる要因に繋がります。このプラグインでは、JavaScriptの読み込みを遅延させ、表示の高速化を行います。
「WP Deferred Javascripts」
https://wordpress.org/plugins/wp-deferred-javascripts/
【WordPressの最適化プラグインは注意が必要】
CSSやJavaScriptを縮小、最適化するプラグインなら、比較的簡単に対策が可能ですが、プラグインの組み合わせによっては、早くなるどころか、表示速度がかえって遅くなるケースがあります。特にCSSやJavaScriptを再構築するようなプラグインは、正常に表示や動作しなくなる等、注意が必要です。
様々なブログで紹介されている「HeadCleaner」や「Autoptimize」というプラグインがありますが、環境によっては、あまり効果がないばかりか、組み合わせによっては、逆に遅くなったり、表示が崩れる等、弊害が発生する事もあるようですので、注意が必要です。
【対策後の結果を確認する】
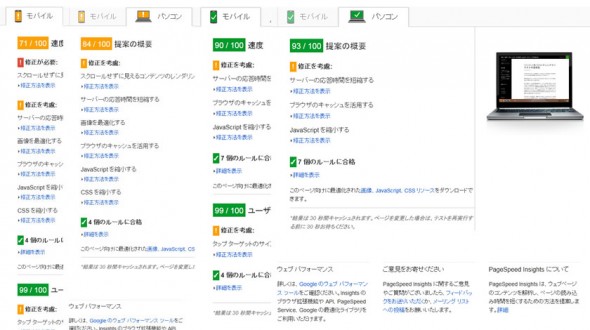
では、実際にはどれくらい早くなったか?対策前と対策後で測定を行い、見比べてみましょう。
見事、モバイル・PC共に90点以上をマークしました!かなりの高得点です!今回はテスト用に記事数の少ないWordPressサイトで、テーマもTwentyFourteenを使用していた為、対策前でもPCで84点と、そこそこ高かったのですが、「PageSpeed Insights」は判定が厳しく、ここまでやって、ようやく90点という大きな壁を見事超える事が出来ました。また、「PageSpeed Insights」の点数は、サーバーの応答速度に大きく左右されるようです。サーバーに負荷が掛かっているタイミグで、サーバーの応答時間が1秒を超えると、大きく点数を落とす傾向にあるようです。また、モバイルで点数を上げる為には、レスポンシブ対応も重要です。レスポンシブ対応については、こちらの記事も参照ください!
ちなみに、GTmetrixでは、Aになりました。