
最初に、コレを書くに至るまでの経緯を…。
先日、ある友人と久々に飲みました。
彼女はもともと仕事仲間で、同い年でウマが合い、苦楽を共にしたこともあり、今では尊敬できる同業友人のひとりです。
当時の苦労話やお互いの仕事話で、随分と盛り上がりました。
…コイバナ?なにそれおいしいの?
お互いフロントエンドエンジニアでもあるため、話題はCSS・HTMLに。
友人「いまエディターなに使ってる?」
私 「安定の秀丸」
友人「Sassは?」
私 「前の案件で使おうと思ったけど、タイミング逃しry」
友人「使いなよ!!物凄く便利だよ!!!」
~ そして友人のターン ~
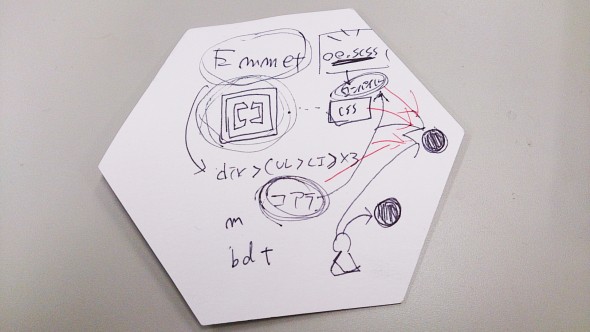
彼女は、Sassを使うメリット、導入までの流れと仕組み、無料のオススメツールを惜しげも無く教えてくれました。
コースターの裏にガシガシ書きながら。
新しいツールへの食い付きが悪く、おしりに火がつかないと本気にならない私は、
彼女のお陰でようやく動き出せそうです。
だって…
友メール「次回はSassについて語る飲みにしようぜ…!」
このままじゃ彼女に会えない…
ああ、絶対覚えよう。
焚きつけてくれて、本当に有難う…!!
以上、格好悪い理由です。
でもとにかくマスターすれば、血肉となるじゃないか!
悪いことはひとつもない!!!
ということで、
翌日に彼女が送ってくれた「Sass情報詰め合わせ」メールを足がかりに、
私がコーディング環境を変えてゆくまでをざっくり綴ってゆこうと思います。
まずはエディター「Brackets」と、その便利なプラグイン「Emmet」を用意して、HTMLコーディング環境を整えてゆきたいと思います。
どちらもオープンソースです、無料です!
慣れ親しんだ秀丸を使えない理由は、とりあえず2つ。
- 秀丸は「Emmet」非対応
- 「Brackets」は「Emmet」に対応しており、sassとも親和性がある
Sublime Text、Atom、Grunt…Sassに理解のあるエディターは色々あるようですが、
今回は友人と同じ「Brackets」でいきます。
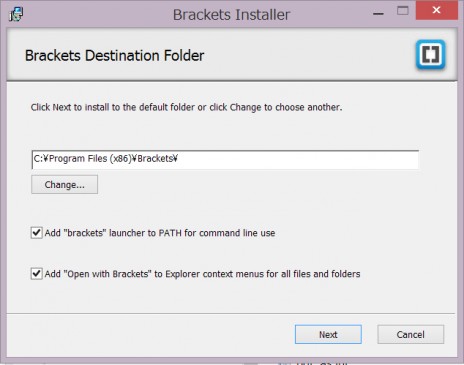
まず、「Brackets」をインストール。

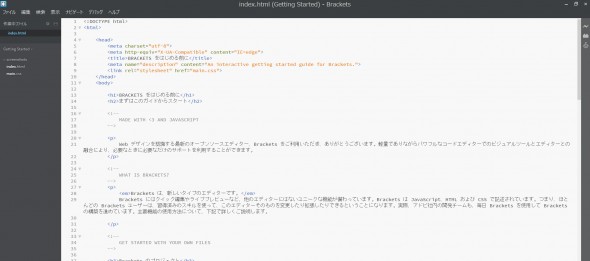
スタート時に、サンプルファイルが開かれました。
私の場合、下記パスのファイルになりました。
C:\Program Files (x86)\Brackets\samples\ja\Getting Started
「Brackets」は、このサンプルファイルと
検索して出てきた、この親切な使い方ページを参考にしようと思います。
Bracketsの機能紹介、使い方解説
触ってみた感想。
- ブラウザの開発ツールやfirebugなどを日頃利用している人には、UI/UXが非常に親しみやすい。
- プラグインが豊富で、自分好みの環境に変えてゆける。
- 一番びっくりしたのは、このBrackets自身がHTML・CSS・Javascriptで出来ていること。「開発者ツール(F12)」を開けば、Bracketsのソースが見れるし触れる!背景・文字色変更、何なら背景画像設定も可能なので、かなりやりたい放題。
ただ、文字コードや改行コード変換に関しては、秀丸のほうが良いかもなんて…。
次行きます、サクサクいきます。
プラグイン「Emmet」のインストールいきます。
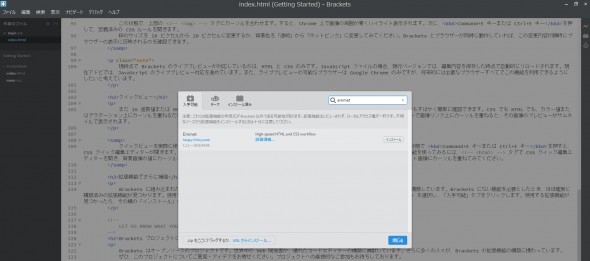
画面右上のアイコン、オンマウスすると「機能拡張マネージャー」と出ますので、ここをクリック。

モーダルで、プラグイン検索画面が出てきました。
ここで「emmet」と検索すると…出てきました、「Emmet」。
インストールします!
メニューに加わりました。
下記ページを参考に、ちょっと触ってみます。
HTMLを効率よく書く!Emmetの書き方・使い方まとめ
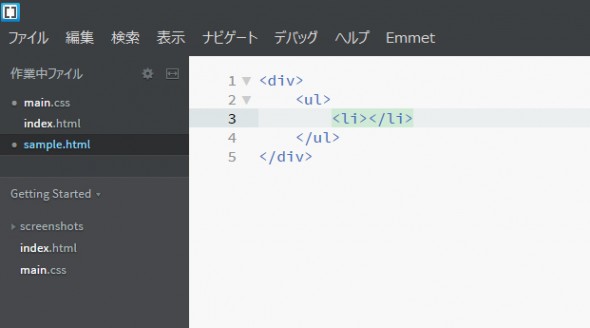
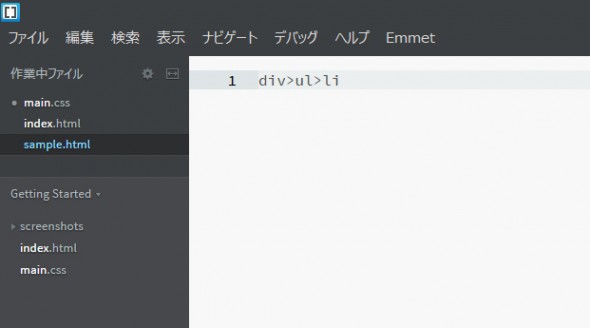
まっさらなhtmlファイルに「div>ul>li」と記述し…

おお…。コレは気持ちいい。楽しい!
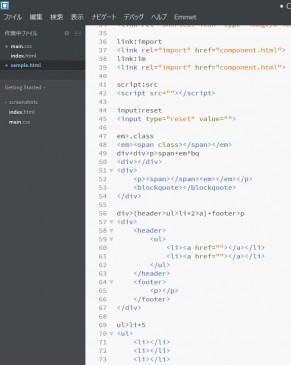
チートシートを見ながらひと通り遊びましたもとい試しました。

素晴らしくお利口ですね。ラクです。
これはスクラッチコーディングの際に捗ります!!
以上で、HTMLの作業環境が整いました。
さあ、いよいよCSSの作業環境が変化しますよ、Sass導入です!
次回「コーディング環境変えてみます【CSS…Sass&koala編】」投稿します。
早く飲みの約束をしたい。