Googleタグマネージャ(GTM)のバージョンが「V2」になり、「V1」と比べ、UIが見やすく、設定が簡単になり、より使いやすくなりました。特にGoogleアナリティクスでイベントトラッキングの設定は、設定が大変ですが、Googleタグマネージャを使う事で、トラッキングコードやイベントスクリプトの設置や設定の手間が大幅に省略でき、管理も楽になります。今回は、新しく便利になったGoogleタグマネージャの設定方法を紹介します。
【Googleタグマネージャとは】

Googleタグマネージャ(GTM)は、タグの一元管理ツールです。
一つのコードをサイトに埋め込む事で、Googleアナリティクスや広告コードといった様々なコードの設定や修正を一元管理する事が出来ます。一つのコードで複数のコードをGoogleタグマネージャ上で管理する為、ソースがシンプルになるだけでなく、コードをサイトに埋め込んだ後に、他のサービスの追加や、修正を行った場合でも、埋め込まれたコードの修正を行う必要がなくなる為、修正の手間が大幅に削減されます。このメリットは、スマホのアプリでも使用する事ができます。既にダウンロードされたアプリのトラッキングコードの修正も、アプリを修正して再リリースする、といった作業が必要無くなります。
【Googleタグマネージャで出来る事】
- Googleアナリティクストラッキングコードの設定
- イベントトラッキングの設定
- 他サービスのタグの設定
これ以外にも、様々な機能が、Googleタグマネージャ上で一元管理する事が可能です。
【V2で大幅変更され使いやすくなった】
UIが今まで以上に見やすく分かりやすくなりました。良く使用する変数は予めプリセットされ、一覧から選ぶだけになり、変数をわざわざ設定する必要はなりました。勿論、新たに作成する事も可能です。また、リスナーが自動で設定されるようになり、イベントを設定すれば、自動的にリスナーが設定されるようになり、設定の手間が省かれました。
【Googleタグマネージャのアカウント設定】

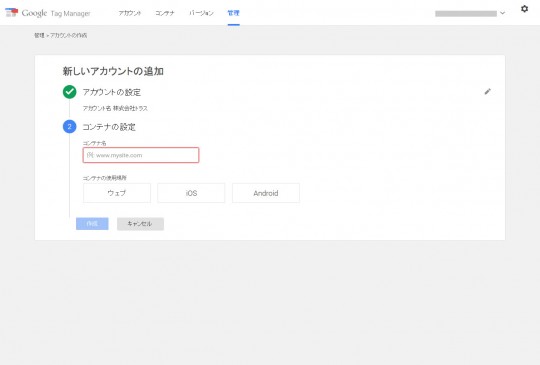
先ずはアカウントの追加から、Googleタグマネージャ用のアカウントの設定を行います。Googleのアカウントを既に持っている場合には、ログイン後、新しいアカウントの追加を行います。
https://www.google.co.jp/tagmanager/
アカウント名に会社名やサイト名を、コンテナにはドメイン名を入力します。コンテナの使用場所は、用途に応じて設定します。ウェブの場合は、「ウェブ」をクリックして、最後に「作成」を押せば、アカウントの作成は完了です。
【Googleタグマネージャのインストール】

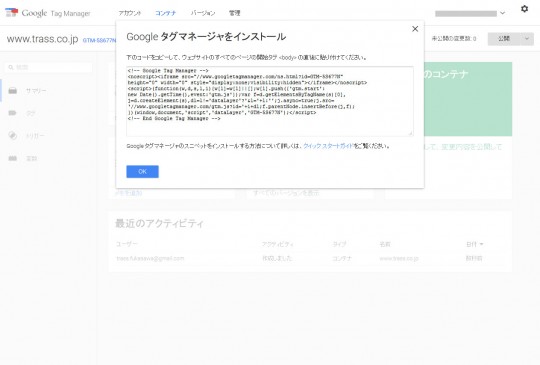
アカウントの作成が完了すると、サイトのソースに貼り付けるコードが発行されますので、このコードをコピーして、サイト全てのページの「<body>の直後」に貼り付けます。WordPress等のCMSを使用していれば、テンプレートやプラグインで、全てのページに簡単に貼り付ける事が出来ます。WordPressのプラグインであれば、「DuracellTomi's Google Tag Manager for WordPress」が現在最も人気です。テンプレートを修正する事無く、プラグイン上で、Googleタグマネージャコードの設置が可能です。
https://wordpress.org/plugins/duracelltomi-google-tag-manager/
【変数の設定】

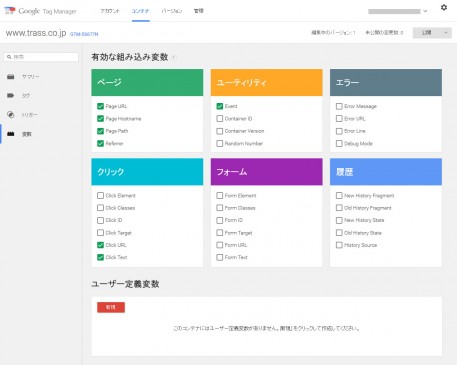
変数は、アクションで使用する変数を設定します。新しいGoogleタグマネージャでは、分かりやすく「ページ」「ユーティリティ」「エラー」「クリック」「フォーム」「履歴」の6つの要素から、予め設定された代表的な変数を、チェックボックス形式で選択するだけで、使いたい変数を有効化できます。今回は、閲覧者がクリックしたリンクのURLを取得したいので、「クリック」の「Click URL」のチェックボックスにチェックを入れます。また、ラベルにクリックしたリンクのテキストも使用したいので、「Click Text」も有効化します。
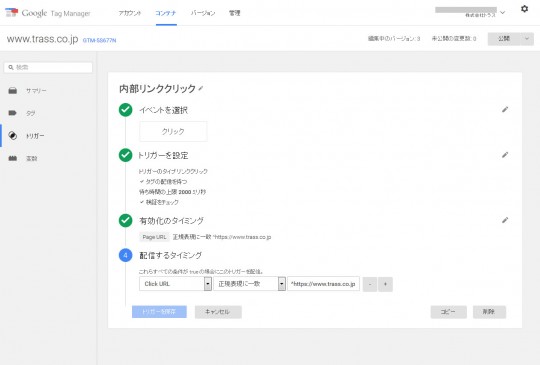
【トリガーの設定】

有効化した変数で、値を取得する為の、トリガーを設定します。トリガーとは、値を取得するタイミングを指定し、サイト閲覧者が、そのアクションを行った場合に、そのアクションを「引き金」として変数を発動させる、といった風に説明すると、分かりやすいかもしれません。「新規」ボタンを押します。
■イベント名を設定する
先ずは、イベント名を設定します。分かりやすい名前で問題ありません。今回は「内部リンククリック」とします。
■イベントを選択
次に、イベントを設定します。クリックイベントを使用する場合には、「クリック」を押してください。
■トリガーを設定
ここでは、トリガーのタイプに、「リンククリック」をドロップボックスから選択します。
「タグの配信を待つ」と「待ち時間の上限」と「検証をチェック」はそのままで問題ありません。
■有効化のタイミング
タグを有効化する条件を指定します。例えば、イベントを有効化する特定のページがあるのであれば、そのURLを指定します。この条件には、「Page URL」、「Page Hostname」、「Page Path」等が指定できます。今回は、サイト内全てのページが対象ですので、「Page URL」を選択し、値に、イベント測定の対象となるサイトのURLを入力します。ここでは、正規表現が使用できますので、「正規表現に一致」を選択して、値を「^https://www.trass.co.jp」とします。
■配信するタイミング
配信するタイミングとは、実際に取得した値が、特定の条件だった場合のみに、値を送信する、といった意味になるかと思います。タグは「有効化のタイミング」で全てのページに埋め込まれ、イベントの取得を開始しますが、そのイベントに取得の必要がない値が含まれる可能性がある場合には、この配信するタイミングで、フィルタする事ができます。
例えば、今回のイベントでは、全てのリンクをクリックした時にイベントを発動しますが、その中でも、内部リンクのURLだけを値として取得したい場合や、その逆、外部サイトのURLだけを取得したい場合に、この設定を行います。あるいは、特定のURLのみ、というのも可能です。ここでも、正規表現が使えますので、「内部のURLのみ取得」する設定を行ってみます。
先ずは、「一部のクリック」を押します。条件の指定で、「Click URL」を選択します。次に「正規表現に一致」を選択。値に「^https://www.trass.co.jp」を設定します。URLの文字列の頭がこの文字だったら、という意味の設定になります。最後に「トリガーを保存」をクリック、名前を設定して保存します。
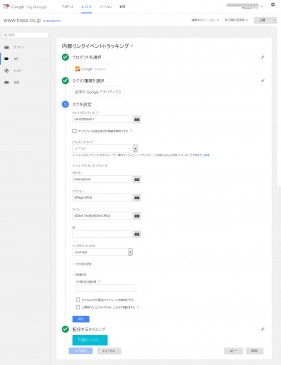
【タグの設定】

最後にタグを設定します。タグを発行し、更に先程設定したトリガーをタグと紐付けして完成となります。
新規をクリックします。
■プロダクトを選択
プロダクトでは、様々なサービスを選択する事ができます。普段使用している様々なサービスに、イベントの値を配信する事が出来る訳です。今回は、「Google Analytics」を選択します。
■タグの種類を選択
タグの種類に、「従来のGoogleアナリティクス」を押します。
■タグを設定
ウェブプロパティIDに、普段使用している、GoogleアナリティクスのタグのIDを入力します。トラッキングタイプで「イベント」を選択。この設定で、Googleアナリティクスのアカウントと設定したタグが紐付けされ、取得した値が、Googleアナリティクスのイベントに配信、Googleアナリティクス上でデータを収集する事が出来るようになります。
「カテゴリ」には、Googleアナリティクス上のイベントで、分かりやすいカテゴリ名を設定します。ここでは、「InternalLink」と設定します。
「アクション」では「+」をクリックして、「{{Page URL}}」を選択します。
「ラベル」では、「+」をクリックして、「{{Click URL}}」を選択します。
これらの値は自由に文字列を組み合わせる事が出来ます。例えば、ラベルに「{{Click Text}}:{{Click URL}}」というような設定をすればGoogleアナリティクスのイベントのラベルには、「クリックした内部リンクの文字列:クリックしたリンクのURL」といった値が入るようになります。値は空で構いません。インタラクション以外もそのまま(not set)で問題ありません。その他の設定や詳細設定は、必要に応じて設定を行ってください。完了したら「続行」を押します。
■配信するタイミング
配信するタイミングで、いよいよ先程設定しましたイベントトリガーを紐付けします。その他をクリックすると、先程設定したトリガーの名前が一覧に表示されているはずです。そのトリガーにチェックを入れて「保存」を押します。最後に「タグを作成」をクリック、タグ名を設定すれば、無事にタグの作成の完了です。
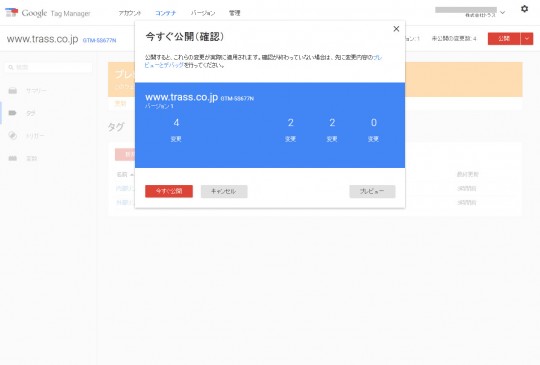
【タグの公開】

最後に設定したタグを公開し、対象のサイト上のタグから配信、値の取得開始を行います。画面右上の赤い「公開」ボタンを押して、設定したタグを配信します。これで全ての作業が完了です。お疲れ様でした!
【設定したタグをプレビューしてテストする】
設定したタグが正しく動作し、指定した条件でのみ配信されるか?実際のサイト上で値をプレビューしながらテストを行えます。サマリーに戻り、画面右上の「公開」という赤いボタンの右側の矢印をクリックすると、「プレビュー」というボタンが現れます。このボタンを押すと、プレビュー中になり、同じブラウザでGoogleタグマネージャのタグを埋め込んだ対象となるサイトへアクセスすると、コンソール画面が表示され、実際にトリガーが設定した条件通りに発動し、値を取得し配信しているか?確認する事ができます。
Googleタグマネージャのプレビューの使用方法と、外部リンクのURL取得の設定方法は、「新しくなったGoogleタグマネージャ(GTM)でイベントトラッキングを設定する(後編)」にて、説明します。
こちらの記事も参考にしてください。
【実践編】Googleタグマネージャ(GTM)でバナークリックを計測するイベントタグ設定方法