今回は前回の「新しくなったGoogleタグマネージャ(GTM)でイベントトラッキングを設定する(前編)」に続き、Googleタグマネージャのより詳しい設定方法について書きます。
【タグのテスト・プレビュー】
Googleタグマネージャで設定したタグは、ブラウザでリアルタイムにテストを行う事が出来ます。
設定したアクションでイベントが発生するか?また、それぞれの項目に、どのような値が取れているか?
全て視覚的に測定する事が出来ます。

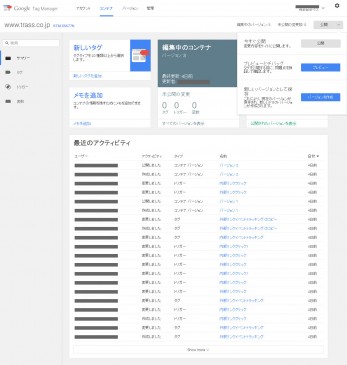
設定が完了したら、Googleタグマネージャの管理画面右上の「公開」ボタン右の↓(下矢印)をクリックします。
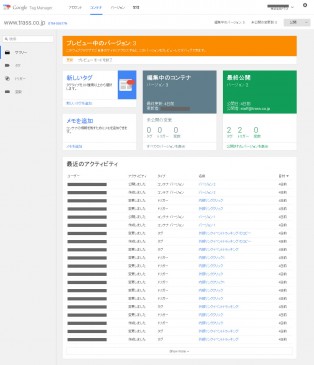
「プレビューとデバッグ」の項目にある「プレビュー」ボタンを押します。そうすると、バージョンが「プレビュー中のバージョン」
となり、プレビューモードに切り替わります。

この状態で、新しいタブを開いて、設定されている対象のサイトにアクセスします。
すると、プレビューウィンドウが追加で表示されるようになり、プレビューモードで、サイトを閲覧する事が出来ます。
【Googleタグマネージャのプレビューモードの見方】

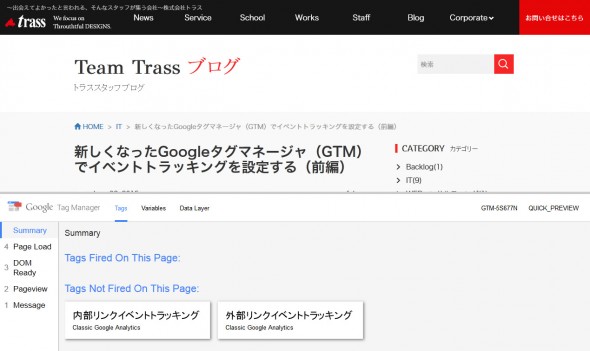
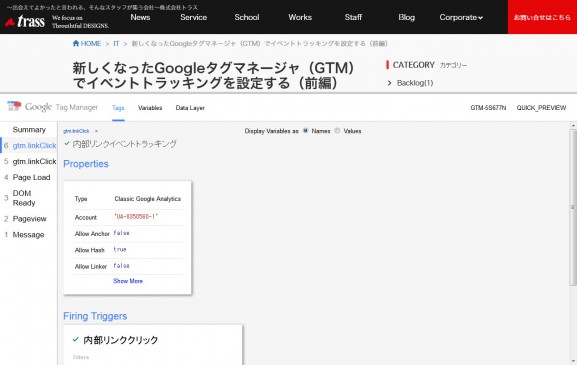
■Tagsビュー
タグの一覧が表示されます。
Googleタグマネージャ上で設定した全てのタグの一覧が表示されます。
ここで、設定した全てのタグが表示されているか、確認します。
前回のブログで作成した「内部リンクイベントトラッキング」の項目が、きちんと表示されています。
■Summaryカラム
Summaryカラムには、イベント発生時の項目が順番に並んでいます。
イベント発生時には、このカラムに、番号付きでイベント名が追加、一覧化されていきます。
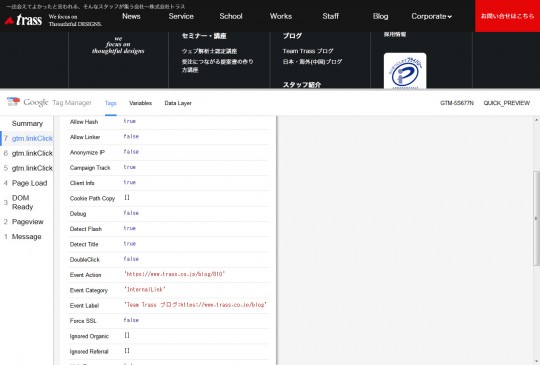
■Variablesビュー
変数の一覧を見ることが出来ます。
設定されている、全ての変数と、その値を左カラムのイベント毎に、一覧で確認する事が出来ます。
■Data Layerビュー
データ構造の詳細を見ることが出来ます。
カスタマイズされたJavaScriptを埋め込む必要がある場合に使用します。
【クリックイベントのテストを行う】
では、実際にプレビューモードを使用して、リンククリックイベントのテストを行います。
リンククリックのイベントテストを行う際には、クリック時に画面遷移してしまうと、プレビューウィンドウが
リフレッシュされてしまう為、値の確認を行う事が出来なくなってしまいます。この場合、キーボードのCtrlを押しながらクリックし、リンク先を別窓で開かせる事で、今いるページ画面の再読み込みを防ぎます。

クリックイベントが正しく発動すると、Summaryカラムに、イベントが追加されて行きます。追加されたイベントをクリックする事で、そのイベントの詳細を表示する事が出来ます。正しく設定が出来ていれば、内部リンクをクリックする毎に、「gtm.linkClick」が追加されるはずです。追加された「gtm.linkClick」をクリックすると、右カラムには設定したイベント名「内部リンクイベントトラッキング」が表示されます。このイベント名をクリックすると、詳細が表示されます。

「Show More」をクリックすると、更に詳細が表示され、イベントで取得した値の一覧が表示されます。「Event Action」「Event Category」「Event Label」の値に、それぞれ取得した値が正しく表示されているか?確認します。
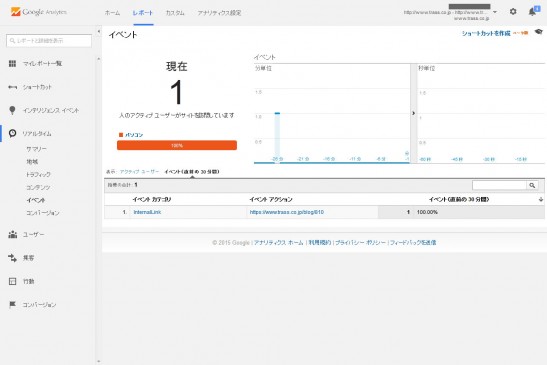
【値が渡っているかGoogleAnalytics上で確認する】
実際にGoogleタグマネージャで取得した値が、Googleアナリティクスへ渡っているか?確認してみます。
Googleアナリティクスは、通常のサイトでは集計に1日程かかります。しかし、「リアルタイム」集計を利用すれば、
リアルタイムで発生しているイベントも、確認する事ができます。

値を渡している、Googleアナリティクスにログインし、左カラムの「リアルタイム」から、「イベント」をクリックします。
イベントの値が渡っていれば、リアルタイムグラフに、イベントが表示されているはずです。グラフの下には、イベントカテゴリとイベントアクションが表示されているはずなので、正しい値が渡っているか?確認出来ます。正しく値が渡っていれば、リアルタイムの「イベント」の項目がカウントアップされ、「イベントアクション」と「イベントラベル」で値の確認が出来るはずです。値が正しく表示されていれば、問題ありません。
【イベントを再度公開する】
Googleアナリティクスにイベントが正しく渡っているのを確認したら、再度、公開する必要があります。
既に公開されているタグを編集した場合、それは、修正バージョンとして保存され、公開されているバージョンとは異なるバージョンとして扱われますので、修正しただけでは、その修正は反映されません。Googleタグマネージャの管理画面へ戻り、再度、右上の赤い「公開」ボタンを押して、ポップアップ画面で「今すぐ公開」を押して、修正を適応します。この瞬間から、新しいタグで集計が開始されます。
【外部リンクの取得】
更に、リンクをクリックした際に、内部だけでなく、外部のリンクだった場合に、内部とは別に分けてGoogleアナリティクスへ値を渡す設定を追加していきます。「新しくなったGoogleタグマネージャ(GTM)でイベントトラッキングを設定する(前編)」の「トリガーの設定」の章を参考に、今度は、「■有効化のタイミング」の項目で「正規表現に一致しない」に設定したトリガーを追加作成します。こうする事で、自身のサイトのURLと一致しない場合に、値を渡す、というトリガーを追加する事が出来ます。
トリガーを追加したら、「【タグの設定】」の章を参考に、「カテゴリ名」を「ExternalLink」、「配信するタイミング」で上記で設定したトリガーを設定したタグを追加作成すれば、外部リンクをクリックした場合に、内部リンクとは別に、外部リンクだけの値をGoogleアナリティクスへ渡す事が出来ます。
【再度プレビューし公開する】
設定が完了したら、再度Googleタグマネージャのテストプレビューを行い、内部リンクとは別のカテゴリとしてイベントが取得出来ているか、確認します。値が正しく取得出来ていれば、再び公開ボタンを押し、Googleアナリティクス上で値が渡っているか?リアルタイムサマリーのイベントで値が取得出来ているか?最終テストを行い、問題がなければ完了となります。基本的には、この手順を繰り返して、イベントを設定し完成度を上げていきます。
以上がGoogleタグマネージャ上で設定する基本的なイベントの設定でした。
こちらの記事も参考にしてください。
【実践編】Googleタグマネージャ(GTM)でバナークリックを計測するイベントタグ設定方法