さて、「新しくなったGoogleタグマネージャ(GTM)でイベントトラッキングを設定する(前編)」「新しくなったGoogleタグマネージャ(GTM)でイベントトラッキングを設定する(後編)」で、Googleタグマネージャ(GTM)の基本的な使い方を書きましたが、実際にGoogleタグマネージャを使ってバナーのクリック数を計測するタグを設定してみます。
ではさっそく、ブログページに設置したLINEスタンプのバナーが押されたらクリック数を計測する、というイベントタグを設定してみたいと思います。
※この「とらっしーLINEスタンプ(好評販売中!)」のバナーに計測タグを設定します。
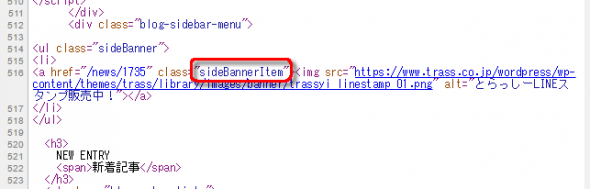
バナー要素のClass名確認
今回はバナーにタグをつけたいのですが、要素にClass名やid名がついていれば、それをトリガーにしてタグをつけることができます。
このバナーには「sideBannerItem」というClass名がついているので、これを使います。
また、リンク先のURL「/blog/news/1735」もトリガーとして必要になりますのでこちらも併せて、どこかにメモしておくかコピペできるようにしておきましょう。
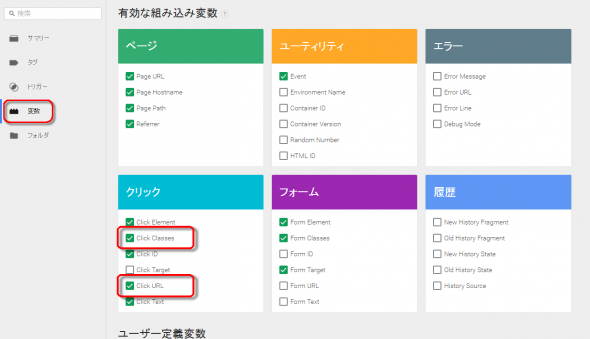
使用する変数の設定
「変数」のメニューから「有効な組み込み変数」画面を開き、
「クリック」のメニューにある「Click Classes」と「Click URL」を有効化します。

既に有効になっている場合はそのまま次に進んでください。
(緑色のチェックが入っていれば有効)
これで使用する変数の準備が完了です。
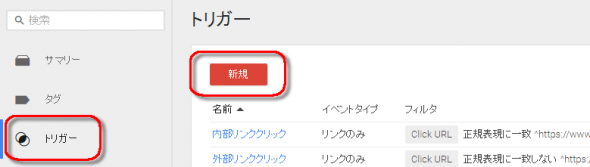
トリガーの設定
「トリガー」画面から、「新規」を押します。
【トリガーの名前を付ける】
「名前のないトリガー」という画面が開くので、編集してトリガーの名前を付けてあげます。
今回は「LINEバナークリック」という名前を付けます。
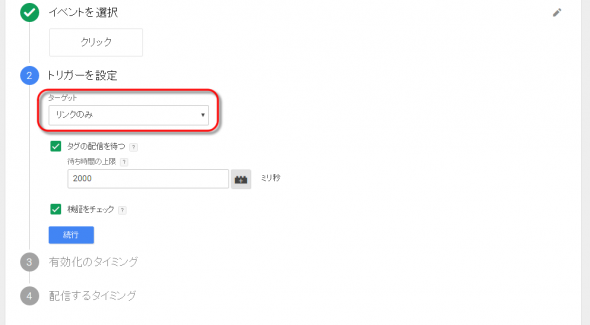
【イベントを選択】
クリックイベントを設定したいので「クリック」を選択します。
【トリガーを設定】
ターゲットの項目は「リンクのみ」を選択します。
「タグの配信を待つ」、「検証をチェック」はデフォルトのままにし、「続行」を押します。
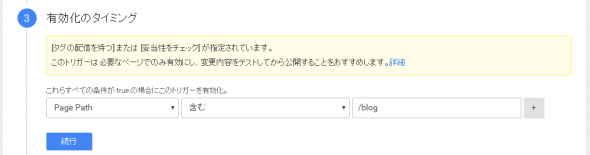
【有効化のタイミング】
今回はブログページに設置してあるバナーを計測したいので、「Page Path」「含む」「/blog」の場合に有効化させます。サイトの構成によっては、正規表現で設定したほうがいい場合もあるかもしれませんが、ほとんどの場合こちらで問題ないと思います。
また、全ページで有効化させても問題ないですが、ある程度条件を絞って設定したほうが管理しやすいと思います。
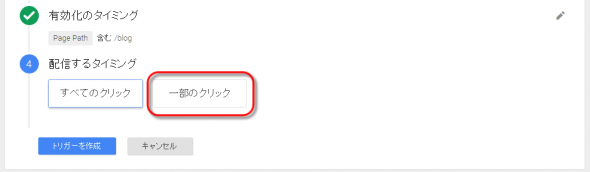
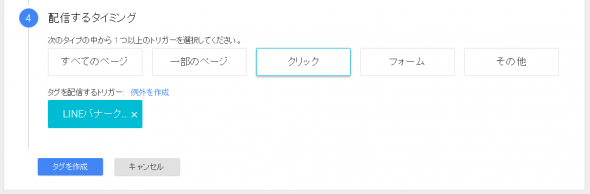
【配信するタイミング】
次は、配信するタイミングを設定します。
まず、「一部のクリック」を選択します。
ここで先ほどメモしたバナーのクラス名(sideBannerItem)とリンク先(/blog/news/1735)の情報を使います。
LINEスタンプのバナーがクリックされたときに計測イベントを実行したいので、タイミングはクリックされたバナーのClass名(Click Classes)が「sideBannerItem」で、かつリンク先のURL(Click URL)が「/blog/news/1735」へリンクしている場合にします。
設定できたら、「トリガーを作成」を押します。
これでトリガーの作成が完了です。
「Page Path」に「/blog」を「含む」ページでClass名が「sideBannerItem」かつ、リンク先のURLが「/blog/news/1735」の場合に計測タグを送信するトリガーが作成できました。
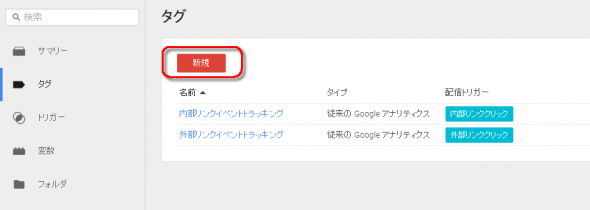
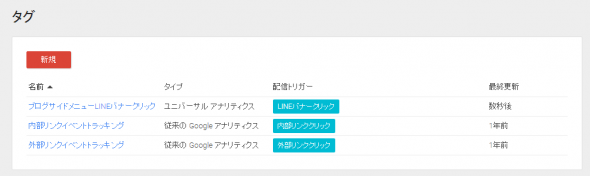
タグの設定
次に、トリガーのタイミングで送信させるタグを作ります。
「タグ」画面で「新規」を押します。
【タグの名前を付ける】
「名前のないタグ」という画面が開くので、編集してタグの名前を付けてあげます。
今回は「ブログサイドメニューLINEバナークリック」という名前を付けます。
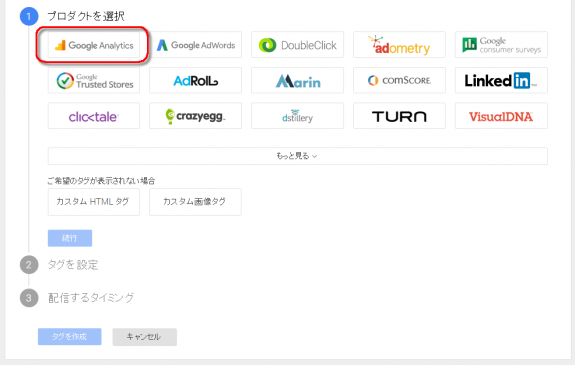
【プロダクトを選択】
Googleアナリティクスのタグを設定したいので「Google Analytics」を選択します。
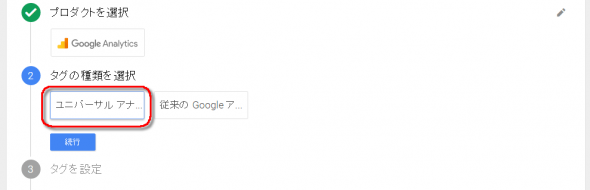
【タグを設定】
webサイトにインストールしてあるGooogleアナリティクスバージョンにあわせてタグの種類を選択します。
今回は「ユニバーサル アナリティクス」を選択します。
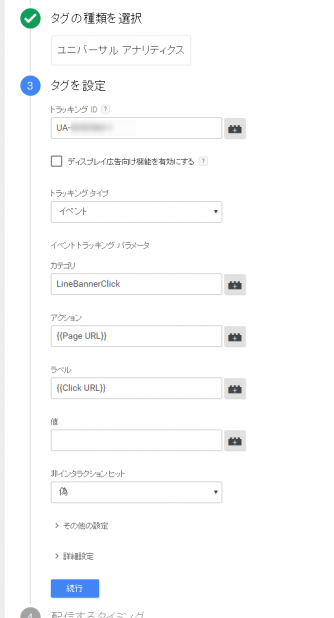
タグの種類を選択したら、「タグを設定」項目で「トラッキングID」と「トラッキングタイプ」を設定します。
トラッキングID : GoogleアナリティクスのトラッキングIDを入力します。
ディスプレイ広告向け機能を有効にする : そのままチェックを外した状態にします。
トラッキングタイプ : 「イベント」を選択します。
イベントを選択すると、イベントトラッキングパラメータの入力項目が出てくるので、それぞれ入力します。
カテゴリ : 自由な名前を付けることができるので今回は「LineBannerClick」とします。
アクション : どのページでクリックされたかを記録したいので右のブロックのアイコンから「{{Page URL}}」を選択します。
ラベル : どこへの遷移かを記録したいので、「{{Click URL}}」を選択しました。ここは自由に設定できると思いますのでわかりやすい値を設定してください。
値 : 今回は空にします。
設定が終わったら「続行」を押します。
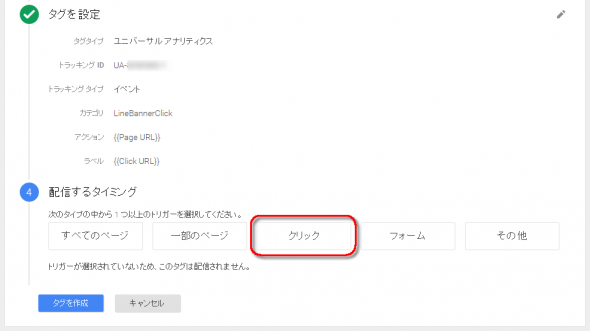
【配信するタイミング】
先ほど作ったクリックイベントのトリガーを選択したいので「クリック」を選択します。

クリックを選択すると、モーダルウィンドウが開いて作成済みのトリガーを選択することができますので、先ほど作った「LINEバナークリック」のトリガーを選択します。
選択したら、保存を押します。
モーダルウィンドウが消えてトリガーが選択された状態になるので「タグを作成」を押します。
これでタグの作成が完了です。
あとは、「新しくなったGoogleタグマネージャ(GTM)でイベントトラッキングを設定する(後編)」と同じ手順で、「プレビューでの動作確認」、「公開」、「GAでのリアルタイムイベント計測」を確認して完了です。
タグ配信の条件を変更すれば、一つのタグで複数の計測ができたり、とても便利に使えると思いますので是非GTMを使いこなしていきましょう!
この記事が役に立った!という方はぜひこちらのバナーをクリックしてLINEスタンプをご購入いただけますと助かります(笑)

(こちらのバナーにもタグ設定しました・・・w)
最後まで読んでいただきありがとうございました(*´▽`*)
次はもうちょっと高度な計測にもチャレンジしてみたいと思います!